
如果因为这些看似微小但却是基础性的设计缺陷而导致行车安全、用车体验下降了,那么企业真的应该好好反思下,而不是只考虑这套大屏系统设计得有多酷炫了。
特斯拉的出现,很大程度上让我们对「一台平板+四个轮子」这种关于未来汽车的描述有了直观的认识。17 寸的中控大屏让整个车内交互体验变得完全不同。而在 Model S 之后,越来越多的品牌开始朝着「bigger and bigger」的设计方向一去不复返,可能在不远的将来,坐进车内会让人产生犹如走进影院的错觉。
但最重要的是消费者开始逐渐认可这样的大屏设计。上个月,美国《消费者报告》/(Consumer Reports)/杂志发布了一项针对车载娱乐信息系统的消费者满意度调查报告,而特斯拉毫无悬念最终以总分第一的成绩拔得头筹。这项调查是从「音频」、「电话」以及「导航」三个维度进行考量的,其中特斯拉获得了 86% 的票数,宝马则是 80%,而表现最差的要数丰田的高端品牌雷克萨斯(46%)。具体结果可参考如下图表。
 美国《消费者报告》针对不同车型的信息娱乐系统做的满意度调查 | Comsumer Reports
美国《消费者报告》针对不同车型的信息娱乐系统做的满意度调查 | Comsumer Reports毫无疑问,不管是专业媒体还是资深行业机构的观点,中控区域从纯物理向触控化的转变趋势愈演愈盛。根据调研公司 IHS Markit 给出的结果来看,今年美国市场已售车型中,有 82% 配备了至少一块触摸屏,而五年前这个比例只有 53%。
于是这引发了一场车内人机交互方式的大转变,给车机 UI/UX 的设计人员带来了更多挑战。
尽管特斯拉的 17 寸中控屏深得消费者的喜爱,但它绝非尽善尽美。在设计咨询公司尼尔森诺曼高级分析师 Raluca Budiu 看来,虽然中控大屏能够同时显示足够多的信息,在地图上可以很方便地点击充电站并导航前往,等等一系列的功能是希望驾驶变得更安全,更好地改善消费者的用户体验。但现实中,一些小而基础的设计缺陷却有可能让中控屏的使用变得繁琐。而当车速达到 70 公里/小时,这种繁琐的设计可能会让你付出高昂的代价。特别是特斯拉,追求极简的设计让它把绝大部分中控区域的功能都放进了触摸屏中,开车时你花在捣鼓车机功能的时间等同于忽略前方路况的时间。
下面我们主要以特斯拉为例,聊聊中控屏在人机交互设计上很容易存在的三个设计缺陷。
触控屏功能没有合理排布
除了没有震动反馈,控制特斯拉一系列功能的主要虚拟按键被放在了 17 寸屏幕的最低端,这离成为「最差的按键布局」只有一步之遥。根据交互设计中的重要原则—菲茨定律,最糟糕的是把这些按键放在屏幕的右侧底端,因为目标越小、离手越远,你要成功实现操作所花费的时间越长。
换句话说,不光是因为触控屏的使用会导致驾驶员注意力的转移,屏幕上虚拟按键的位置决定了用户操作某个功能所耗费时间的长短。
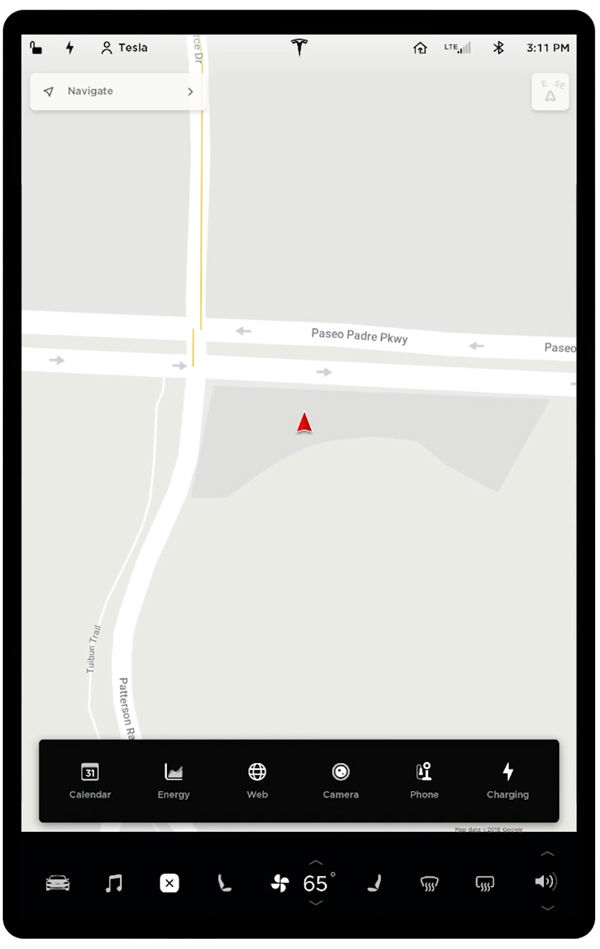
 更新到 9.0 系统的特斯拉 Model S 中控屏的菜单栏与通常方向盘右手位置(通常3点钟方向)的距离 | 实拍截图
更新到 9.0 系统的特斯拉 Model S 中控屏的菜单栏与通常方向盘右手位置(通常3点钟方向)的距离 | 实拍截图 按照常规用户界面的设计原则来看,固定的菜单栏中应该将最常见的功能放在第一层。但是在特斯拉最新 9.0 版本的操作界面中,最左边第一个是车辆的设置和定制化按钮,而这个功能基本是你在开车时不大可能经常用到的。如果你想打开后视摄像头功能,你得先打开「上箭头」,再从二级菜单中进行选择,电话功能也一样。按理说,因为车后方的区域常因为后座头枕的存在被遮挡,所以这个功能应该会是消费者蛮常用到的。不过更难让人理解的是,即便是二级菜单里,这两个功能也被放在了离右手最远的区域,像日历、能量和浏览器这些却都排在它们前头。而谁又会在开车时常使用这些功能呢?
 特斯拉将常用的后视摄像头以及电话功能放置在了二级主菜单里 | 官方视频截图
特斯拉将常用的后视摄像头以及电话功能放置在了二级主菜单里 | 官方视频截图 相比之下,特斯拉 Model 3 中控屏的交互设计要比 Model S 合理一些,同样是打开「上箭头」,它采取了网格式的设计,将二级主菜单里的功能集中在了屏幕的左侧,从菲茨定律的角度出发,它能有效减少用户停留在屏幕上的时间,相当于为行车安全增加了有效保护。
 特斯拉 Model 3 中控屏的二级菜单页面 | 现场拍摄
特斯拉 Model 3 中控屏的二级菜单页面 | 现场拍摄 不过有意思的是,尽管特斯拉中控屏的按键布局不符合费茨定律定义的最优解,但起码也不是最糟糕的设计。但是因为没有震动反馈,反倒让这个缺陷变得十分突出。因为要伸长胳膊探到屏幕底部找到某个特定按键本是不易,但如果加上震动反馈,你可能并不需要将视线从前方道路上挪开。但目前从 Model S/X 上看到的解决方案,这两种设计缺陷可能会让行车安全大打折扣。
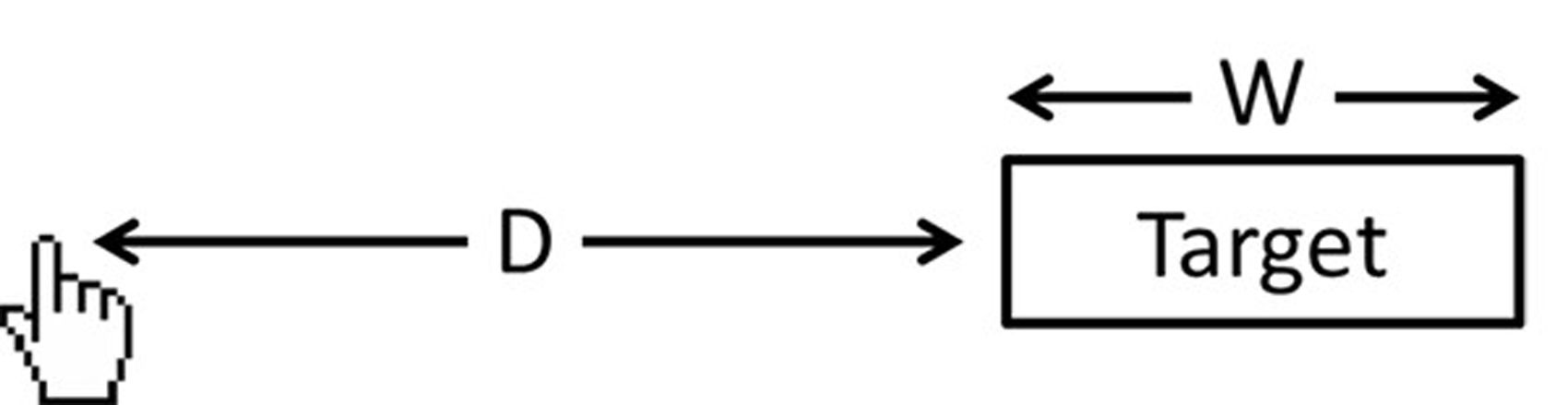
附:Fitts』 Law / 菲茨定律(费茨法则)
定律内容:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(上图中的 D 与 W),用数学公式表达为时间 T = a + b log2(D/W+1)。

它是 1954 年保罗. 菲茨首先提出来的,用来预测从任意一点到目标中心位置所需时间的数学模型,在人机交互(HCI)和设计领域的影响却最为广泛和深远。新的 Windows 8 中由开始菜单到开始屏幕的转变背后也可以看作是该定律的应用。
大屏很酷,但不提供震动反馈
特斯拉 Model S/X 用一块 17 英寸的触控屏将传统汽车上那些常见的旋钮、按键取而代之。这种设计是前瞻的,坐进车内会让你产生一种走进太空飞船的错觉。但和任何触摸式的 UI 技术一样,你要操控各种功能必须要视线直视屏幕才行。
在专业的交互设计师看来,这缺少了「反馈」,不论是震动还是声音,因为你的手指并不知道你触摸的对象,和划过一块没有任何功能定义的普通玻璃表面没什么两样。
所以,如果这样的触控设计要用在车上,当你的注意力要花在开车上同时还需要流畅地控制一个交互界面,那么屏幕的「震动反馈」是必须的。「如果是物理按键,我们可以轻易地知道它的位置,操作时视线几乎不需要完全集中在上面。这也是为什么你可以边弹琴边读谱。」尼尔森的分析师 Budiu 说,「当人开车的时候,精力应该都花在注意路况,而不是在一块触控屏的子菜单中翻找、点击某个功能。」
 升级到 9.0 版本的特斯拉 Model S 中控屏操作界面 | 官方截图
升级到 9.0 版本的特斯拉 Model S 中控屏操作界面 | 官方截图但即便特斯拉的触控屏也模仿传统的中控设计,将大部分的功能键在屏幕上固化,其实还是没办法解决「无触控反馈」产生的交互障碍。Budiu 解释道,「要定位一个虚拟按键,首先需要我们通过视觉来确认它的位置,即便你可能已经用过了上百万次。」大家不妨试试,在桌子上放一台平板电脑,眼睛朝前看,你能不能轻松地输入开机密码。
当然,这种缺少「震动反馈」的设计虽然从安全角度考虑,让使用特斯拉的中控屏和其他看起来明显更危险的行为,比如边开车边发短信,无法相提并论。但两个案例的共同在于,你都需要把应该集中在路况上的注意力放在某个交互界面上,但可能引发怎样的后果,并无实质性的差别。
「贴心」可能会坏事儿
一般来说,我们开车变道的时候,都会下意识地检查下盲区,这也是为数不多你可以暂时不用盯着前方路况的场景。因为变道本身充满了不确定性,你需要尽可能确认合适的时机。相信很多老司机,都会这个时候撇头四下看看,看似简单,但真的很管用。
但特斯拉中控屏的出现却似乎把这个简单的好习惯给毁了。因为每一次打开转向灯,特斯拉的中控屏上就会显示车身周围的 360°影像来辅助变道。它甚至会显示其他车辆,道路被占用的话会变成红色。而正因为在触摸屏上动动手指要比扭头看看容易得多,所以很多用户都会变得越来越依赖这套系统,还会因为其中的高科技感而生出一种「自豪」的心情。
可问题就出在特斯拉的「贴心」上。就像 Autopilot 一样,特斯拉在变道时提供的影像辅助并非 100% 准确。而且官方也说了,不建议用户在变道时只依靠车道辅助功能。但个人认为这种「冠冕堂皇」的声明其实根本起不到什么警示作用,反倒是把这个交互做得如此简易,大家时不时偷懒也就最后变得懒得去扭头去交叉检测了。这其实带来了潜在的安全风险,而这么一个基础性的设计缺陷很可能最终会酿成严重的后果。
 目前在美国市场更新的 Navigate on Autopilot 功能允许自动变道 | 官方截图
目前在美国市场更新的 Navigate on Autopilot 功能允许自动变道 | 官方截图 按照尼尔森分析师 Budiu 的观点来看,特斯拉中控屏在设计层面的思考解决了部分特定问题的同时又催生了新的问题。而那些所谓的「问题」很大程度上都是车企比消费者所受影响更大:大屏的设计在营销传播上十分有利,它让车的内饰看起来科技感十足,很容易形成好的口碑,而且主机厂可以像苹果推送 iOS 应用一样不断扩展、升级汽车的功能。
当然消费者肯定会因为这样的设计而获利,但前提是汽车工程师充分借鉴了计算机交互界面的设计经验,并且能够遵守基于人类适用性和心理制定的设计原则。如果因为这些看似微小但却是基础性的设计缺陷而导致行车安全、用车体验下降了,那么企业真的应该好好反思下,而不是只考虑这套大屏系统设计得有多酷炫了。
责任编辑:王训魁



