
Android 4.4 后,并没有为 Design Guideline 带来太多变化。就在大家纷纷表示 Android design 已经放弃治疗时候,Google 更新了Translate 和 Newsstand,带来了哪些设计变化呢?
有一段时间,我 (和很多其他研究 Android Design 的人一样) 一度觉得 Android Design 大概已经不会有什么新的玩法出现了。 这段时间里,Juhani Lehtimäki 写了那篇《Google 应用看起来越来越平庸了 —— 不过这是件好事》,大家看过之后深以为然。 千篇一律的灰底黑字,千篇一律的 Navigation Drawer,千篇一律的卡片,千篇一律的 Action Bar。。。 Android Design 看起来确实变得越来越无聊了,至少,Google 自家的应用是这样的。 而作为 Android 平台上应用设计的标杆,第三方应用受到 Google 应用的影响,也纷纷用上了千篇一律的 Navigation Drawer,千篇一律的。。。 (NovaDNG: 这句纯粹是为了骗字数吧!)
过了一段时间,Google 发布了 Android 4.4,Kit Kat。 新的版本并没有为 Design Guideline 带来太多变化 (如果你觉得蓝色高亮变成了灰色不算大变化的话。。。),而 4.4 已经是连名字都改变的大版本了 (你看,4.1,4.2 和 4.3 都叫 Jelly Bean,好像也就只有 3.X 有这么长时间的沿用同一个名字了 —— 咦? 原来 Android 有 3.X 版本啊?),于是更多人对 Android Design 已经发展到瓶颈的观点表示深信不疑。
就在大家纷纷表示 Android design 已经放弃治疗完全没什么花样可玩了的时候,昨天,Google 更新了他们的 Google Translate 和 Google Play Magazine (现在改名叫做 Newsstand 了,而且整合了 Currents)。
Play Magazine 会变成 Newsstand 的消息在两个月之前就开始流传了,所以当我们看到 Changelog 上写的 “Play Magazine is now Play Newsstand” 的时候,丝毫不感到吃惊。 但是这份镇定也就只能保持到这个时候了。 更新完打开应用,稍微浏览一下正文内容,我的下巴就开始阖不上了。。。
Newsstand
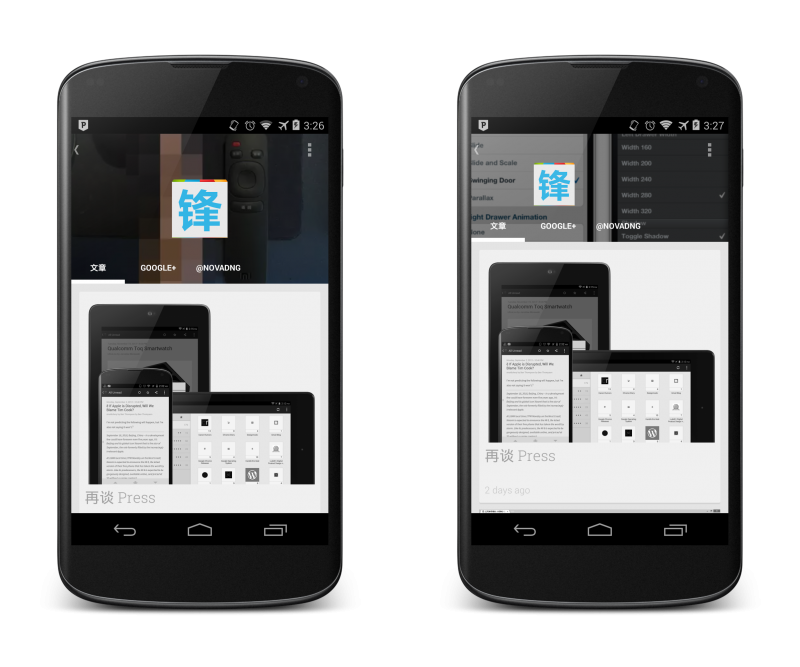
(没法翻墙的同学可以从网盘下载) 之所以不传优酷是因为我忘记了我的优酷帐号密码了。在 Newsstand 中,Google 采用了一套新的 Action Bar 样式。 这套 Action Bar 样式还没有正式的名称,我自己称它为复合式 Action Bar (Multiplexed Action Bar,简称 MAB,听起来是不是逼格很高)。
这套复合式 Action Bar 在伸展状态下,大概是相当于原先的 Action Bar + Viewpager + Fixed Tabs,只不过中间没有任何分割,背景用的是变换的图片。 当用户向上卷动的时候,整个复合式 Action Bar 向上收缩,Fixed Tabs 和 Action Bar 之间的距离缩短,图标向左上方移动。 等到卷动完成时,原先 Action Bar + Viewpager + Fixed Tabs 的高度就只剩下了 Action Bar + 半个 Fixed Tabs 的高度,但是他们的背景仍然是连在一起的,而背景图像以 Viewpager 的方式变换。
而另一个有趣儿的地方是,如果你进入横屏状态,复合 Action Bar 会直接以折叠的方式呈现,以避免原先的 viewpager 区域区域占去过大空间而无法直接呈现出内容。
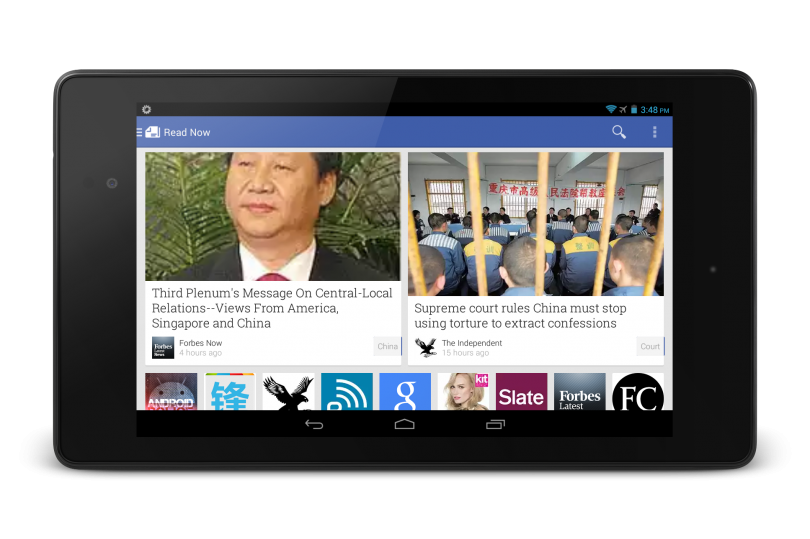
而 Play Magazine 依然保持了类似 Google Currents 的操作方式 —— 在主界面下,横向滑动会切换分类,而分类和 Navigation Drawer 中的内容保持顺序一致,纵向滑动浏览该分类的内容。 在平板上也更好的利用了卡片式布局来呈现新闻与订阅源。 (什么,你说截图里的新闻? 啊哈哈,佐祐里不知道呢~)
Newsstand 里作为原先 Magazine 的部分并没有什么变化,这里略过不表。
Translate
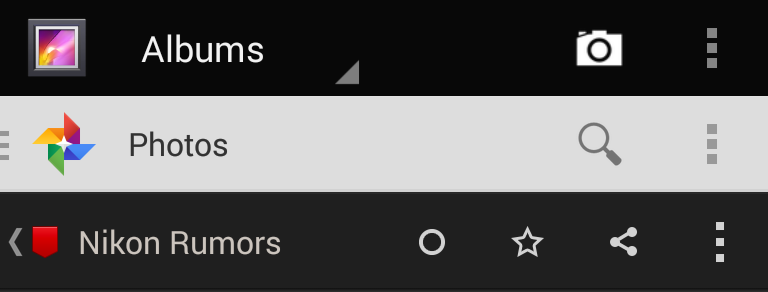
(没法翻墙的同学可以从网盘下载) 在 Translate 3.0 出来之前,很多人都固执的认为,Action Bar 只能是这样:
最多还能变成这样:
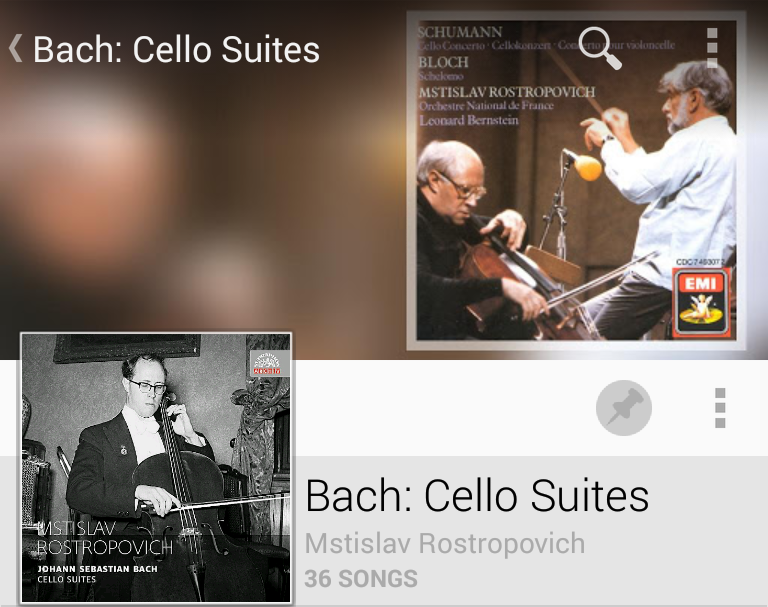
没想到,Newsstand 玩出了 MAB 这样的新花样。 不过复合 Action Bar 至少还算是切合之前的规范,只是把已有的东西以他们想象不到的方式组合到一起了而已。 但是 Translate 3.0 的 Action Bar。。。
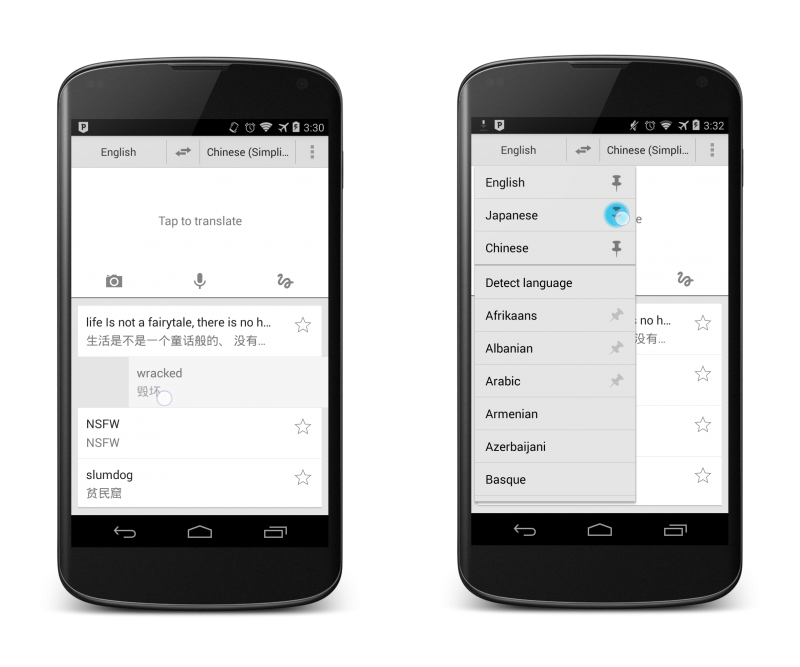
整个 Action Bar 全部是可点击区域! 原先在 Action Bar 下方的语言选择和调换栏直接被整合进了 Action Bar (而且还把 Spinner 提示给去掉了!),而原先在 Action Bar Spinner 里面的功能切换则全部分散到了其他地方 —— 历史记录直接在输入框下方显示,对话模式被整合进语音翻译中,单词本则放进了右侧 Drawer 中。
而且等一下! 为什么保存到本地的图示变了? 竖着的图钉 + 光线流动的动画根本就不能表现进度啊! 而且在设置里面查看离线语言包的地方为什么又变成原来的饼状? 不能接受啊不能接受!
最开始的时候不是你们先告诉我们”Drawer 只能已覆盖内容的形式出现在 Action Bar 下方,其他形式的 Drawer 都是不规范的,不推荐”的吗? 怎么这回自己搞成了这样? 说好的不能遮住 Action Bar 呢? 自己打脸的速度也太忒么快了吧?
不过仔细想一想,为什么原先在 ADiA 里,Roman Nurik 会提到不建议遮盖 Action Bar? 原因其实很简单,因为那是 Navigation Drawer,在 Drawer 开启的情况下,用户有可能依然会用到 Action Bar 上的按钮。 而在这里,Action Bar 上已经没有按钮 (传统意义,搜索和刷新在下方) 了。 就算把 Action Bar 遮盖,也不会产生什么问题。 但是,下方一排按钮,左边时间和 a-z 两个按钮是排序方式,而刷新和搜索是操作,这两种性质不同的按钮放在一起居然没有分隔,这样着实不妥。
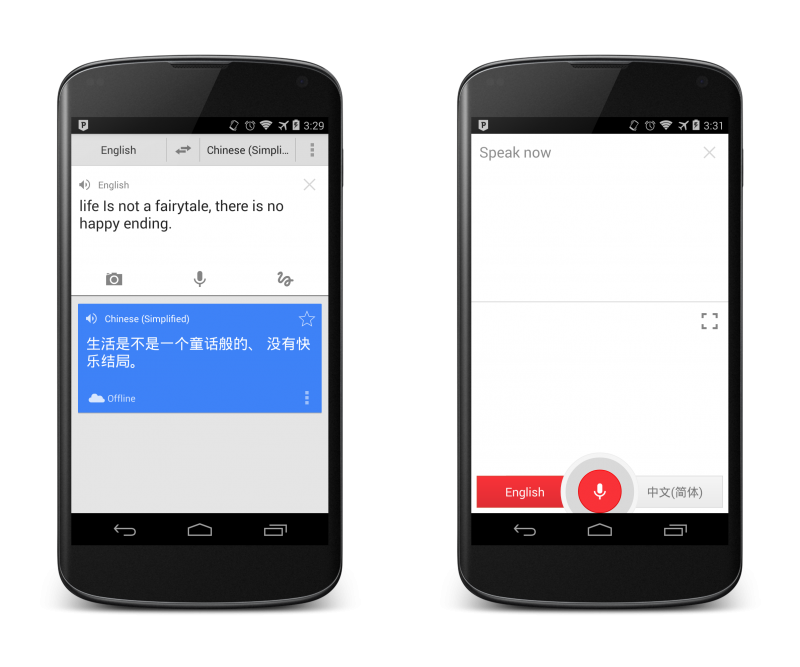
新的翻译界面很有趣。 翻译的结果以卡片的形式呈现,上面发音/语言那条除了最右侧的收藏区域之外都能点击发音,而卡片整块区域点击都可以复制结果到剪贴板 (而不像旧版一样点击是反向翻译)。 而新版的语音 (对话) 翻译模式也进行了全新设计,看起来更加美观简洁,去除了所有非必须的元素 (甚至包括 Action Bar)。 手写翻译界面中,手写区域的高度可以通过拖动右侧的轮辙按钮调整,实用性很高。
看完了这两个应用。 我觉得我的脸火辣辣的。 就在一个多月之前,我的脑子里还想着,Android Design 大概已经发展到了一个瓶颈了,我们没什么可研究的了。 但事实果然是,我们依然图样图森破,上台拿衣服。
Google 在这时候及时的跳出来,给了我一个响亮的耳光,大声地说: “别傻了,我还有好多花样没玩呢! 好好给我研究去!”