多研究产品存在的现实问题,针对产品的现实问题找到最佳的视觉解决方案;而不要受某某设计主义的干扰,为迎合所谓潮流趋势而影响了产品的体验——这才是吾辈产品设计者们对产品的真正价值。
着手写这篇文章时,正是七月伊始。想起九十五年前的七月,胡适先生发表了那篇在接下来的一个世纪都将遭受批判的文章——《多研究些问题,少谈些主义》。其时的中国,正被各种社会问题所困扰,也引发了学界对于各种“主义”的主张。针对这些主义,胡适阐明了自己的态度:
- 现在舆论界大危险,就是偏向纸上的学说,不去实地考察中国今日的社会需要究竟是什么东西。
- 某种社会,到了某时代,受了某种的影响,呈现某种不满意的现状。于是有一些有心人,以这种现象,想出某种救济的法子。这是"主义"的原起。主义初起时,大都是一种救时的具体主张。后来这种主张传播出去,传播的人要图简便,使用一两个字来代表这种具体的主张,所以叫他做‘“某某主义”。主张成了主义,便由具体的计划,变成一个抽象的名词。
- “主义”的大危险,就是能使人心满意足,自以为寻着包医百病的“根本解决”,从此用不着费心力去研究这个那个具体问题的解决法了。
这里搬出这些文字,是想抛玉引砖,借真知来粉饰拙见,谈一谈眼下产品和设计业界里的“问题”与“主义”。
拟物主义 VS 扁平主义?
众所周知,自微软创造出 Metro 伊始,关于“skeuomorphic(拟物化)”和“flat(扁平化)”的的争议就未曾间歇过。这一公案,在 6 月 11 日苹果发布 iOS7 后,更是被推上一个新的高潮。至于这段公案的详情这里就不再赘述,看官可随意 Google 之。
这段公案,其核心便在于大众和业界人士眼中所谓“Skeuomorphic(拟物化)”和“Flat(扁平化)”的对立。“拟物主义”和“扁平主义”各执一端,相持不下,征伐不已。而波及到现实工作中,也经常可以看到很多产品经理或设计师动辄便将“拟物化”和“扁平化”放在嘴边——“这个太平了,没什么质感,不上流”、“这是潮流,现在都追求扁平化”。孔子曰过:“攻乎异端,斯害也已”,对于到底是该继续坚持拟物主义,还是该追随扁平主义?下文就来妄谈一下,供看官一笑。
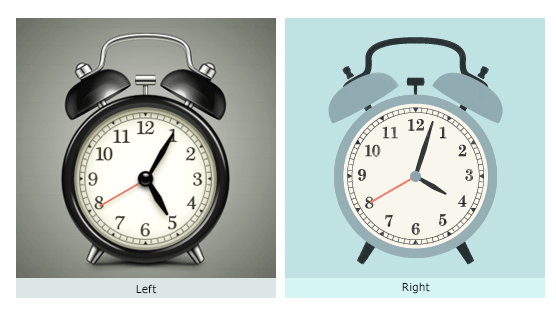
首先,请评判一下,下图中哪款设计是 Skeuomorphic 拟物设计?哪款又是 Flat 扁平设计?
答案看似是不言而喻的——左图是 Skeuomorphic 拟物设计,右图是 Flat 扁平设计。但是,真的是这样吗?这个问题其实是个陷阱,而前面的答案则是不准确的。因为,两款设计都是 Skeuomorphic 拟物设计,而只有右图是 Flat 扁平设计。为什么这么说呢?首先我们来看 Skeuomorphic 拟物设计的概念。Dictionary.com 上对 Skeuomorph 的定义为:
an ornament or design on an object copied from a form of the object when made from another material or by other techniques, as an imitation metal rivet mark found on handles of prehistoric pottery.
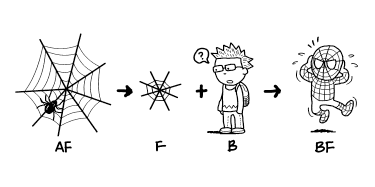
试译之——Skeuomorph 是一种装饰手段或设计手法,用于在某个对象上复制来自其他材料或方法所制成对象的形式。例如,在陶器把手上添加模仿金属铆钉造型的装饰,使得原材料为黏土的器皿看起来像是用金属制成。这一过程可由下图表示:
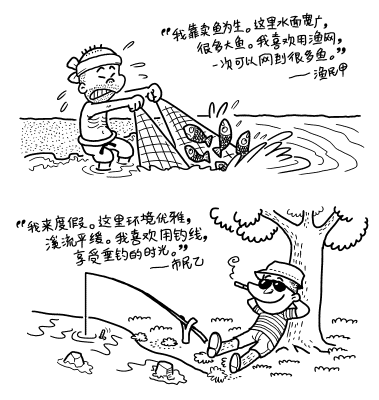
其中,F 不仅仅单指狭义的外观样式,更多的是指布局、方式、体裁等。回头再看上面的例子,就会发现,两图都是对现实中的钟表所做的模仿,并没有跳出现实的框架而设计出某种全新的计时形式。不同的是,右图没有使用渐变、高光等额外的特效处理,左图则仅在真实感的模拟上比右图更近了一步。可见,通常情况下,人们对 Skeuomorphic 拟物主义和 Flat 扁平主义的争论焦点并未跳出表象,而更多是简单地纠结于视觉层面的特效处理孰优孰劣上。这种争论,往往将两者简单粗暴地置于对立面,却忽视了 Skeuomorphic 和 Flat 问题的重点——视觉是服务于产品的,到底该使用 Skeuomorphic 还是 Flat,这个问题应该站在产品层面来考虑。我把这种选择比喻为渔网和钓线的选择,用渔网的人指责钓线的简单单一,用钓线的人指责渔网的复杂粗放,却都忽视了两者的目的、使用场景和使用者的差异所在。
因此,在做设计之前,要先明确好产品的定位,做有针对性的设计,用设计去解决切实的问题,而非仅仅停留在表象去争论风格的好坏、主义的优劣。那么,什么才是有针对性的设计?
为解决问题而设计
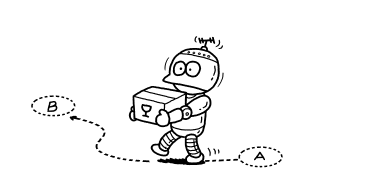
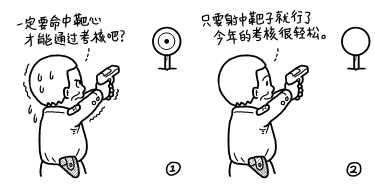
探讨上文的问题之前,先来看个例子:
给出的替代方案,是以机器人代替工人完成重物的远距离搬送。
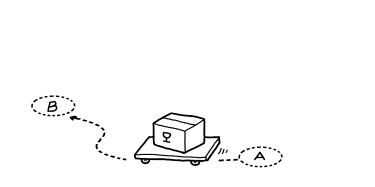
固然这个人形机器人看起来很酷,够科技,也有人情味,但这是一个好的设计吗?将设计作品等同于对现实的模拟,其实是一项肤浅而又耗费资源的工作。如果站在实际角度去解决切实的问题,可以得到一个更加扁平高效的方案如下:
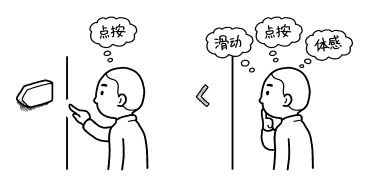
那么是否就是说,这种扁平化的机器人设计解决方案就是正确的呢?再看下图:
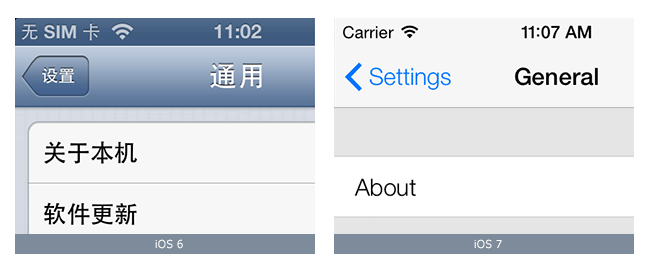
显然,每一种设计风格都是有局限性的。当目的不同时,适用的设计解决方案是不同的,也无法认定一种风格是优于另一种风格的。在有针对性的设计中,设计要解决的问题是最重要的,至于采用哪种视觉语言,应当首先取决于产品要达到的目的,而非时下流行的设计风格。以 iOS6 和 iOS7 的“返回”为例:
iOS6 的返回在视觉上更像一个“按”钮,通过使用更接近真实物理世界观的阴影、高光和渐变对返回操作区域进行阐释,给予人一种可以点触的视觉观感。这一设计所带来的好处是,通过具有强烈操作暗示(局部范围的点触感)和方向暗示(箭头造型和被箭头包裹的文字)的拟物手法,降低使用者的学习成本,并提升使用者对操作结果预判的准确度。这种设计手段在 iPhone 尚未沦为街机的那些年头是非常有价值的,能够以友好的姿态,使具备任何认知程度的使用者都能快速上手,有利于发展 iOS 的用户群体。iOS7 的返回,则通过扁平化的处理,在视觉上摆脱了“按”这一动作隐喻,并主要强调一种与整个屏幕更加一体化的方向感。这种改变并非仅仅为了服从整体设计风格的变化,而更多可以解读为一种适应产品现状的进化。
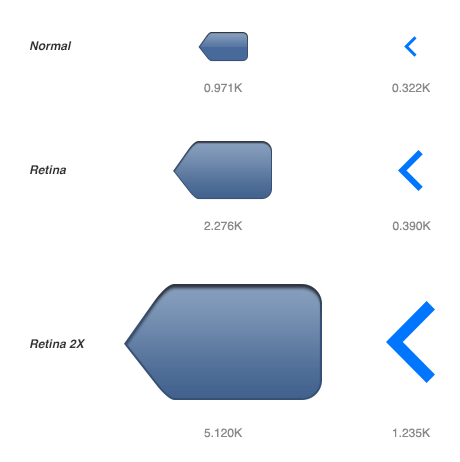
- 1、从普通屏到 retina 屏的升级,使原先拟物化的设计需要占用更多的系统资源。屏幕的增大意味着切图尺寸的增加,切图尺寸的增加势必带来占用系统空间的增长。而在特定尺寸下,需要大量视觉细节的拟物化设计必然会使用到更多的颜色,从而使切图的数据量成倍增加。这一点在屏幕尺寸分化中所带来的影响是极为严重的。而由于扁平化的设计对细节元素的使用更为克制,能够较好地解决在不同分辨率下的适配问题,而不需要耗费太多的资源(包括系统资源和人力投入资源)。如下图所模拟的结果,iOS6 按钮切图的数据量在三种尺寸下成倍增加,而 iOS7 按钮切图的数据量增加并不多。
- 2、从 3.5 英寸屏幕到 4 英寸屏幕的升级,使得手指完成屏幕左上角点触操作所需的路径增长。同时,在 iOS6 的返回按钮设计上,实际的点触响应区域要大于视觉限定的区域,手指即使未能精确点触到视觉上的按钮区域,也会触发返回的动作。
结合这两点考虑,显然在大屏幕上,有明确触控范围的点触样式不再是一个理想的视觉展现形式,过于强调点触区域的精确度会在一定程度上增加用户心理上的疲劳感。反之,iOS7 的返回则规避了这一问题,对点触区域的模糊化处理在一定程度上释放了用户的操作压力。
- 3、iOS7 对手势操作和头部感应操作的支持,可以让返回操作不再像 iOS6 一样只能依赖于点触动作。这一点使得强调点触行为的按钮样式失去了存在的价值,取而代之的是在表现方向感上更加纯粹的扁平化设计。
可见,iOS7 的“返回”并非因为要抛弃拟物主义才成为现在的样子,而是使用这种更扁平的设计手法切实解决了产品的实际问题。这一点可以用 Jonathan Ive 曾说过的一段话加以印证:
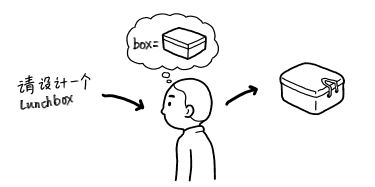
If we’re thinking about a lunchbox, we’d be really careful about not having the word box already, to give you a bunch of ideas that could be quite narrow. Because you think of a box as being square and like a cube. So we’re quite careful with the words that you use, because those can be narrow and can determine the path that you go down.
大意是:如果要设计一个 lunchbox,最好先把“box”这个字眼抛开,因为”box”这个字眼会决定你接下来的思路,将你的想象力限定在某种立方体造型上。(注: a box is a square or rectangular container with hard or stiff sides.)
因此,在做设计的时候,要先放空自己对事物的既有认知,再从根本上去考虑最适合的设计形式。这便是一种从设计的原本目的出发,抛弃一切外在影响,针对产品本身给出解决方案的设计方法。
现在再看前文的问题,什么是有针对性的设计?有针对性的设计就是——抛开不论是拟物主义还是扁平主义或是 XX 主义的干扰,为产品中遇到的问题提供最合适的设计解决方案。那些为了贯彻拟物主义理念或追随扁平主义潮流,强行在视觉上将产品拟物化或扁平化,甚至以不惜牺牲产品体验为代价的肤浅做法,可以休矣。
四个衡量维度
空谈误国,即使有道理的话说滥了也便成了空洞的 XX 主义。证完“拟物主义 VS 扁平主义”是一个伪命题后,还得回到实际问题上——在为产品而设计时,如何判断这个产品是适用更接近真实的拟物化的设计,还是适用更加扁平化的设计?通常我会采用基于存在环境、自身价值、用户关系及进化趋势等四个衡量维度来对产品进行简单的判断,初步确定所适用的设计风格。
* 适应性:你的产品是否需要在多个平台具备一致性展现?
* 呈现性:你的产品是否以大块的信息内容展现为主?
* 易用性:你的产品是否具有便于理解的操作隐喻(包括对层级结构和交互行为的暗示)?
* 趋势性:你的产品是否依赖于流行文化的认同?针对以上四个维度的答案如果为“是”,则请倾向选择更加扁平化的设计方案。然而,任何衡量方法都是死板的,在进行具体设计工作时,建立在大量经验基础上的直觉和判断力更值得信赖。
总之——多研究产品存在的现实问题,针对产品的现实问题找到最佳的视觉解决方案;而不要受某某设计主义的干扰,为迎合所谓潮流趋势而影响了产品的体验——这才是吾辈产品设计者们对产品的真正价值。
本文来源:腾讯CDC