
天气应用, 又是天气应用! 手机里有必要装这么多的天气应用么?!其实这次推荐的重点不是在天气,而是应用背后的设计。
天气应用,又是天气应用!一支行动电话里有必要装这么多的天气应用么?好吧,其实这次推荐的重点确实不在天气应用,而在应用推荐后的一番讨论上。不过,在开始讨论之前,我们先姑且看看是什么样的天气应用能让我决心动笔写一篇久违的推荐吧。
应用截图
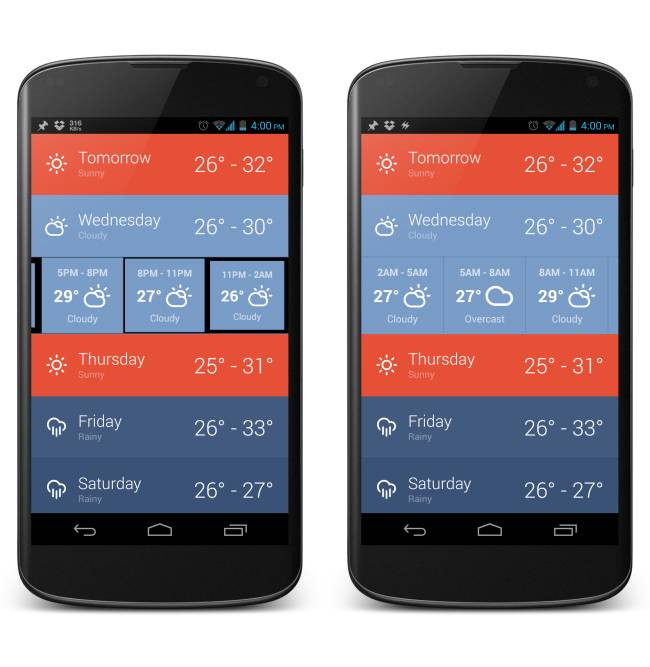
手机端

Hue 具有五种基本的颜色,每种颜色还会根据当前气温有小幅变化。晴天一般是橙红 (在三星的机器上估计是红色,不是我故意黑三星的),阴天雨天是蓝色。首次进入一个城市的时候会有漂亮的动画,上下/左右滑动时也会有动画。

点击某日的日期就能展开当日详情,会以三小时为单位进行预报,再点击一次就会收回。Hue 提供长达十天的预报,但是预报详情只提供到六天。

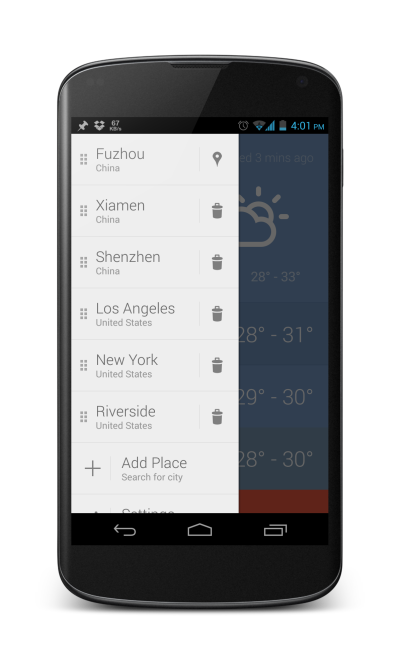
和大部分新应用类似,Hue 采用了 Drawer 作为在不同城市间切换的导航中心。你可以在 Drawer 添加/删除城市,也可以拖动城市进行重排。设置的入口也在 Drawer 中,设置里你可以找到单位切换和只在 Wi-Fi 下更新之类的选项。基本上,这个设置是你只需要进入一次就不需要再看到了的类型。
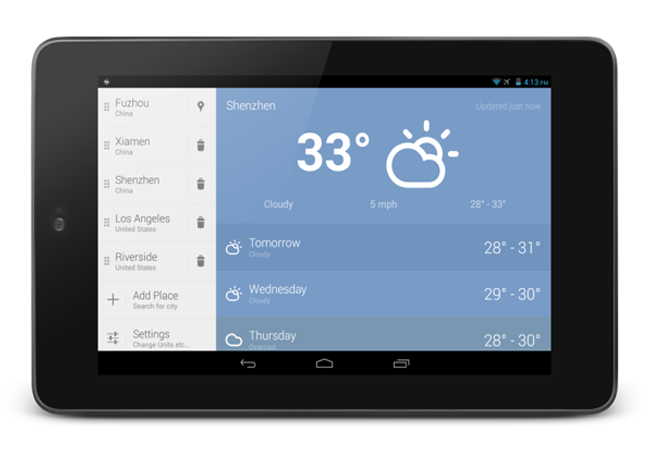
平板端

在平板上,由于有着更加充裕的空间,用户不需要使用滑动手势来呼出 Drawer,Drawer 就直接呈现在屏幕左侧了。问题是,当 Drawer 中只有寥寥几个城市的时候,视觉效果会变得很不平衡,载入动画也只会存在于右侧天气详情的面板中,让这个 Drawer 显得突兀。

这是应用在平板上横屏状态下的模样。附上一段我自录的 Hue 在 Nexus 7 上运行的视频 (YouTube,自备梯子),比起图片显然还是视频比较能够反映出动画的效果。
讨论 & 评价
其实最近我已经很少用心写应用推荐了,一方面原因是 Android 上值得推荐的应用似乎都要么已经被我推荐完了,要么太过大众我懒得推荐。而我用心写的应用推荐,几乎都会在推荐应用的同时探讨一个话题,比如 Timer 里讨论的 Holo 风格问题,Weather Eye 中讨论的平板布局等。这次借着 Hue,我想要讨论的问题就是——动画。
如果你用过 Windows Phone,如果你对 Flat Design 有所研究,你也许会马上想到动画的重要性——对于扁平化的内容而言,丰富细腻的过渡动画会令内容的展示显得更平滑而不会突兀,也避免了由于扁平化让用户产生"缺乏雕琢"的印象的可能性。在扁平化设计凸显内容的同时,动画平滑的将内容呈现到用户面前,可以说两者的合作天衣无缝,缺一不可。而且,不论一台手持设备的硬件多么先进,系统优化得多么优秀,读取数据(无论是本地还是互联网上的)都需要时间,此时合理的利用动画便可以掩盖掉数据读取产生的延迟(但实际上 Hue 并没有利用动画来掩盖加载数据的时间,这点做得有待改进)。
回忆一下我之前推荐的应用 Carbon,你也许会对它的动画效果记忆犹新。但是,Carbon 使用的动画没有很好的和应用本身的内容结合,而且动画本身也从不同的角度僭越了 Android Design 的准则——立体感,这个过犹不及的尝试让 Carbon 的很多动画看起来显得和系统有些不和谐。
而 Hue 则很巧妙的避过了这个问题。Hue 所使用的动画自始至终只有一个:Zoom in (放大) + Alpha (透明度)。Android 系统上开启应用时的默认动画就是 Zoom in + Alpha,在 Hue 中,小块的天气区域配上细致的 Zoom in 动画,既做到了显现立体感,又不会显得画蛇添足。
这个应用还非常年轻,目前只有 500 次以下的下载量,但是获得了 4.1 星的高评价。
作为一款天气应用,Hue 只提供了当前气温,最高/低温,风速,按小时预报,十日预报这些功能。比起 Eye in Sky 无比详细的信息,Hue 在功能性上还是有所欠缺。但是,并不是每个用户都会关心今天的湿度到底是多少,几点日出/日落。而且Hue 不能再在知栏显示天气,也没有主屏/锁屏 Widget。比起 8.5M 的 Weather Eye,Hue 只有 1.2M,算得上是小巧玲珑了。
比起精致的应用动画,Hue 的图标显得非常粗制滥造,毫无美感可言。另外,Drawer 的唤出方式略隐喻,只有在初次进入应用的时候会展开 Drawer,也没有其他应用常见的 Hamburger 做提示。
关于作者
作者名叫 Sam Ruston,是个英国人,生活在南约克郡的 Rotherham。他的主业是网页设计师和Android 开发者/设计师,感兴趣的同学可以去他的个人主页和 Google+ 逛逛。另外,如果你在 Play Store 里给 Hue 评论,Sam 还会很热情的回复,而且他修复反馈的 Bug 速度非常之快。
下载地址:Play Store ($0.99)
最后特别感谢 sinCera 对在这篇文章的指点。



