
Buffer的两位创始人带来的一些基于实践的经验总结,看看能够从他们曾经犯过的错误当中学到些什么东西吧 : )
编辑注记:本文转载自 Be For Web,作者编译自 boagworld。极客公园原文转载,与大家分享。
Buffer 是一款帮助你在 Twitter、Facebook 等平台上更高效的发布内容的应用,到目前我们已经有超过 50 万的用户了。两年前刚刚开始打造这个产品的时候,我们就已经做好了充分的思想准备去面对各种挑战,包括设计开发过程中会遇到的障碍以及可能犯的错误。
我们始终觉得,在项目当中犯错是在所难免的;只要能够从中学到一些东西,这些错误就能引导我们向正确的方向前进。从某种程度上讲,将我们的产品一点点推向成功的也许正是一路上所犯下的那些错误。
重要的设计原则
在开始讨论我们从错误当中学习到的那些经验之前,我想先来聊聊我们的一个重要设计原则:
先验证,再开发。
我们打造 Buffer 的初衷是创建一种“聪明”的方式,让用户可以更高效的在 Twitter 等社交网络平台当中同步发布内容。这个想法刚刚冒出来的时候,我们的创始人 Joel Gascoigne 立刻开始着手写代码,而不是首先去验证想法。在写了几分钟之后,他才意识到这可能不是正确的方式。
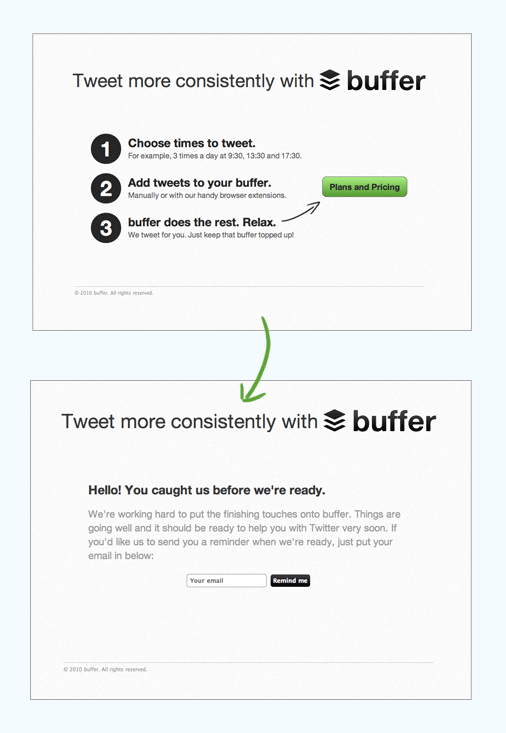
接下来,Joel 为这个目前还不存在的产品创建了一个介绍页面,并把链接放在 Twitter 上进行传播。对这个想法真正有兴趣的潜在用户会通过链接来到介绍页面;在他们点击了“服务方案及价格”按钮之后,接下来的一个页面会告诉他们,产品目前还没有完工,请留下邮箱以便在产品上线后的第一时间获得通知。

从这件事情出发,我们在接下来的历程当中逐渐归纳出了三点最重要的设计原则及经验:
- 整个产品或某个新功能的第一版要尽量保持最小化。
- 做好心理准备:项目很可能是长期的,而且会涉及到多次转型。
- 任何新的主意和想法都需要首先进行验证。
聊过了总体上的经验心得,接下来,我将通过一些实际的例子向大家更加具体的介绍一下我们在项目当中所学到的那些东西。
第一课:流程应该聚焦在“用户保留”而不是收益上
关于用户体验,我们在项目早期学到的重要一课,就是要将流程聚焦在“用户保留(user-retention)”而不是产生收益上。我们是怎样了解到这一点的呢?不妨先来看看Buffer上线之后最初版本的注册申请流程:
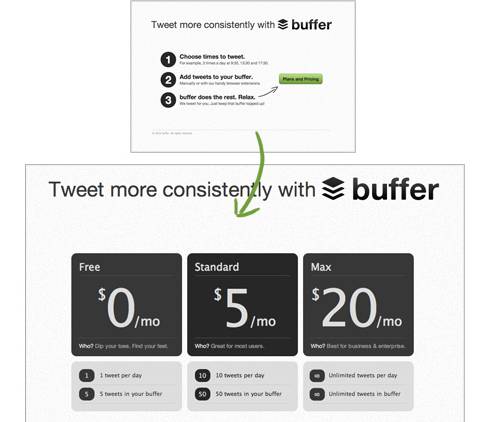
- 用户在介绍页面点击了“服务方案及价格”按钮之后,会被引领到一个介绍具体服务类型的页面。
- 在这个页面里,用户需要在免费或付费方案中做出选择。
- 选择了服务类型之后,用户需要填写用户名、邮箱地址等信息,完成注册。

当时,确实有不少用户会选择付费方案,这看上完全去不是坏事。不过我们很快发现,这类会在实际使用产品之前就选择付费方案的用户的流失率是非常大的。其中一部分人在付费之后几乎不怎么使用产品,有些甚至还退订了付费服务。
于是我们试着修改了这一流程,不在这里要求用户进行方案选择;我们对自己说:“还是首先让用户自己去体验产品并判断Buffer带给他们的价值吧,在正式使用之后再鼓励他们根据需求升级到相应的付费版本好了。”
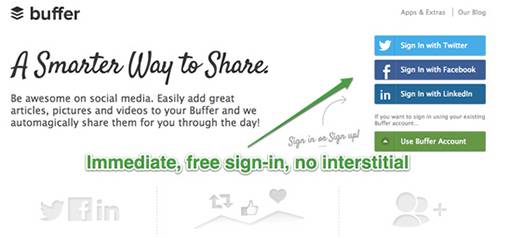
修改后的流程就是大家现在可以在Buffer的网站当中看到的:用户可以通过他们的第三方账号直接登录并体验免费方案中的所有功能,完全无缝的即刻开始使用产品。

相关流程的重新设计产生了以下两方面的结果:
- 有更多的人开始使用我们的产品,因为我们去掉了服务方案选择页面及相关的注册流程,减少了不必要的障碍。
- 有更多的人升级到了付费方案,因为他们可以很直接很容易的进入使用状态,发现其中的价值,决定与我们并肩通行。
后来,我们对产品做了很多改进,包括增加了更多的免费功能,另外产品的核心功能始终是免费的。只有确信用户已经体验到足够多的价值,我们才会向他们推荐付费的升级方案。
聚焦于用户保留,这是我们学到的重要一课。
(相关阅读:渐进式吸引 - 让潜在用户 在实践中了解产品、完成转化 “即将上线”页面的设计原则与创意要素)
第二课:社会化登录比传统Email登录更有效
为了提升主页当中的转化率,我们做了很多尝试,并进行了一系列的 A/B 测试,结果都不是很理想。最终,我们决定尝试社会化登录的方式,即允许用户通过他们的 Twitter、Facebook 或 LinkedIn 的账户来直接登录。
毕竟,Buffer 这款产品就是为了方便用户同步在 Twitter、Facebook 和 LinkedIn 当中发布内容用的,所以这样做也非常符合逻辑,用户可以通过他们的相关账号直接使用 Buffer,减少了不必要的麻烦。
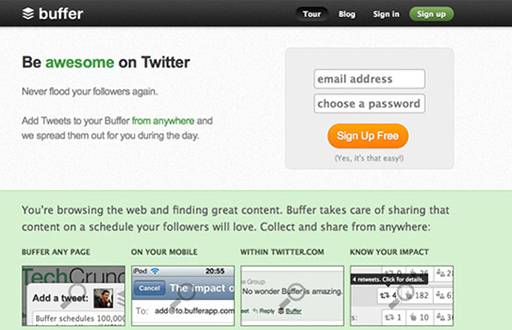
出于对比的目的,我们来看看 Buffer 在使用社会化登录之前所采用的传统注册方法:

这一改变极大的推动了用户量的增长,转化率提升了将近 50%,实际上在切换登录方式的当天,日增长数就由 500 变成了 800 的样子。
第三课:尽早验证每一个假设
我们曾经有一个重新设计浏览器插件的主意,它最终失败的很惨。
浏览器插件是整个 Buffer 产品的一个重要组成部分,它可以帮助用户直接将 Web 页面上的内容添加到自己的“buffer”当中并分享到社交平台,整体体验非常棒。
所以很自然的,我们会将注意力放在浏览器插件上,希望尽可能的对其进行改进,实现一些更酷的点子。不过在改进的过程中,我们似乎又捡起了过去的一些坏习惯,犯了一些本该避免的错误。当时的步骤是这样的:
- 我们识别出 Buffer 的浏览器插件中存在的一些问题,头脑风暴了想要改进的地方。
- 接下来,我们花费了大量的时间与资源,重新设计并开发了全功能的新版本插件。
- 完工之后的测试当中,我们发现新版本插件给用户带来了极大的困惑。
- 最终我们决定放弃这个版本的插件。
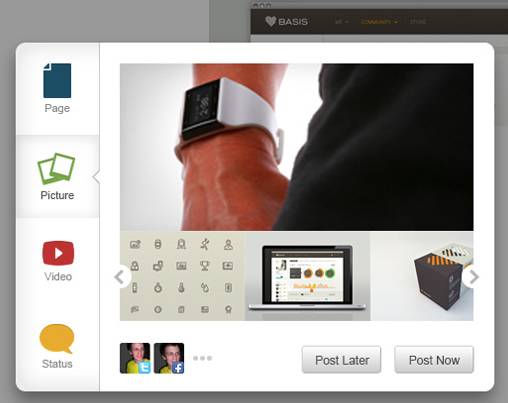
各位在下图当中看到的就是这个永远没有上线的失败作品:

可以说,正是这次失利让我们将“尽早验证每一个假设”的原则深深的印在了脑海里,成为了今后的一种习惯。
如今,我们要改进产品或是要实现一些新功能时,会通过以下步骤进行:
- 识别已有问题,确定需要改进或新增的点。
- 与现有用户进行沟通,了解他们是否在使用过程中也遇到了这些问题。
- 想法得到初步验证后,快速制作线框稿或低保真可交互原型。
- 再次与用户进行沟通,向他们展示原型,观察他们的交互行为。
- 重复这样的过程,直到最终确定设计方案。
- 持续追踪各种指标,保持与用户的沟通,验证新版产品的表现。
(相关阅读:精益创业 - 用户体验的新包装 产品早期的原型设计与用户测试)
第四课:清晰易懂的UI文案
这一点我考虑了很久:对于标题、按钮、提示信息等UI元素,要在条件允许的情况下尽可能使用清晰易懂的文案,而不是其他看似聪明却会给用户带来认知负担的形式。
Intercom 的 Des Traynor 在一篇文章中对这个问题进行了定义:
你针对用户的实际需求打造了很棒的功能,却发现他们根本没在用它。很多时候,这是因为用户没有看到这个功能,或是虽然注意到,却不了解它是做什么的。
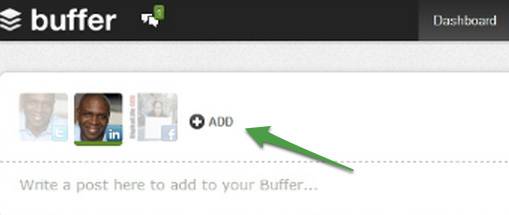
这样的问题是我们在项目中时常会遇到的。举一个很具有代表性的例子:在Buffer中,你可以将自己在若干社交平台当中的账户整合起来,集中发布内容。譬如,你使用Twitter的账户登录后,有可能需要将Facebook以及LinkedIn的账户也添加进来,如下图所示:

我们曾经认为,使用一个加号引导用户添加账户是一种非常聪明的做法。不过事实并非如此,我们不断收到用户的邮件,询问究竟怎样才能将他们的其他账户添加到 Buffer 当中。
于是我们做了一些改进,例如使用了更大的加号图标,以及类似的一些小调整。不过最后也是最有效的解决方案却是非常简单的:直接使用“连接更多账户”的文案代替加号按钮,让信息的传达更清晰更有效。

从这件事情当中,我们认识到,即使需要在外观形式上做出牺牲,也要选择对用户来说更清晰易懂而不是看上去更酷的解决方案。
(相关阅读:怎样通过UI辅助说明文字有效的提升用户体验)
小结
我们相信自己的公司以及 Buffer 这款产品仍然处于初期阶段,所以即使到现在,很多设计流程和方法也许仍然是具有试验性且有待验证的。对于我们来讲,之前的历程带给我们的最大启迪仍然是:不依赖于某个想法,而是要将每个新功能新设计方案都看做需要验证的假设。
我们有计划去落实更多的想法,实现更多有意思的功能,但同时也做好了将其中大部分扔掉的准备。我们相信,从长期的角度来看,这样的思维方式可以帮助我们打造出用户真正需要的产品。



