
目前的快现已经是快速实现交互效果的利器。而未来,围绕快现这个工具的用户群,还可以有更多的可能性。
我是一个设计师,在小公司工作,苦逼的我要兼产品和交互。小团队要的是效率,可老板恨不得一秒钟见效果!从策划到效果图48小时都嫌慢!做完原型经常没时间做交互,要出效果图了!出了效果图也没时间做交互原型,要开发了!
这是快现放在其官网首页上的一段话。对于这样的场景,恐怕很多移动互联网产品经理和设计师都会有同感。这个问题,用一句话来概括就是——
做交互效果太慢了!

在这样明显的“痛点”之下,快现这个产品应运而生,给出了简单实用的解决方案,迅速获得关注和用户之外,也很快成为了豌豆荚设计奖得主。
快速的交互展现
快现对自己的描述是“快速展现交互的神器”。这是一个适用于 iOS 和 Android 平台的交互展现工具。比起一般的类似产品,它的流程也确实简洁快速——三个简单的步骤之后,就可以做出带有交互的 UI 了:
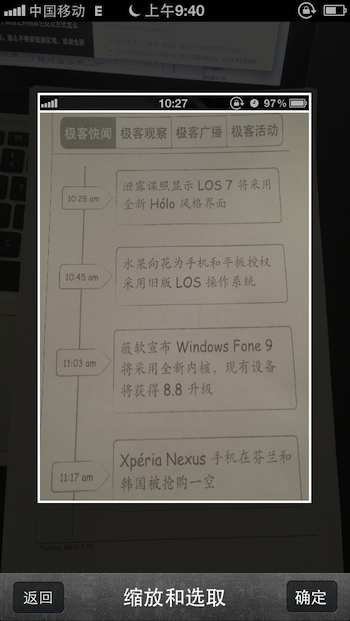
用拍照或导入的方式获得原型图,并对原型图的位置和结构进行适当的微调:

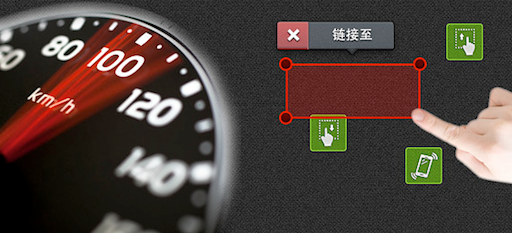
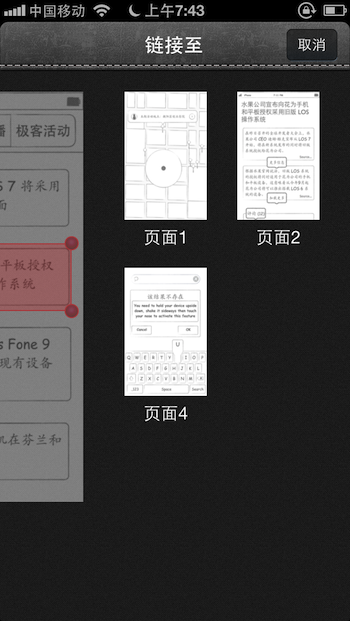
给界面的不同部分加入不同的交互行为链接,将原型图互相连接起来:

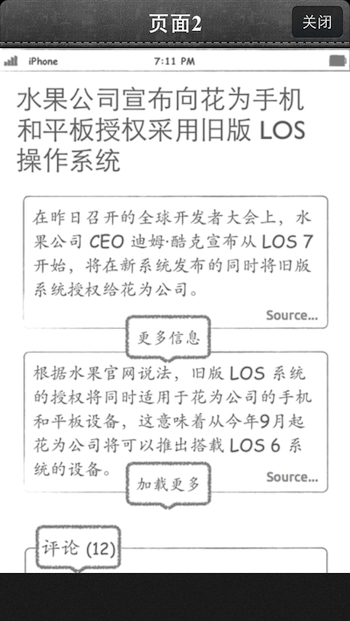
然后点击“播放”,就可以看到交互效果了:

亮点与特色
提到快现的时候,总要不可避免地提到 POP(Prototyping on Paper)这个更早出现的快速交互展现工具。而与 POP 比起来,快现依然做出了自己的特色:
概念与交互的简化
POP 将交互效果的制作分为两种操作:
- 加入链接。即点击一个界面进入下一个界面
- 加入切换方式。即在界面之间进行切换时所采用的效果
POP 让这两种操作分属于不同的界面,适用不同的设置方法,并且必须先设定链接区域,再加入切换效果。

这样的做法使 POP 面临两种局限:
- 链接只能通过点击触发,那么除了点击之外的其它交互方式怎么办?
- 设定切换效果必须先有链接区域。那么不需要链接区域,或者全屏都是链接区域的交互方式怎么办?
而快现在这方面的处理就显得更加简洁:既然界面间的链接和切换都是交互操作的一部分,那么把它们提到同一层级怎么样?
事实证明这样的做法效果很好,减少了概念和界面层级,并且为实现更多交互可能预留了空间。
更多,更中国化的交互形式
POP 将链接和切换分开的处理方式限制了自己满足更多交互方式使用需求的可能性,而快现则很轻易地处理了这个问题。
快现中提供的交互方式包括基本的点击链接、四个方向的滑动,以及颇有中国特色的“摇一摇”功能。

大型触摸屏时代大部分的交互操作都被涵盖在内,并且更重要的是,为以后灵活追加更多的交互形式留下了可能。
工具之外的更多探索
我询问了快现创始人陈东东这个产品的未来会怎样,除了基于统计数据得出将在 Android 平台倾注更多精力的方向之外,快现团队也正在更多的方向上进行探索。
作为一个目标用户群体相当明确的工具,快现这个产品本身起到了一种“过滤”的作用,聚集起了一批从业领域相当明确的用户。而围绕这批用户提供其它服务,则还有更多的可能性。

今年2月初的一次更新中,快现加入了一个匿名的内容讨论区,快现方面期望这个讨论区未来可能成为一个垂直的移动互联网从业人员社区。目前这个讨论区主要用于招聘信息的流转,尝试用户对讨论区的活跃程度。
而账号系统和交互分享的功能也会在随后加入进来,对交互成果的团队共享和社区分享也是单纯工具产品之上的另一层可能。
结语
目前的快现,已经是快速实现交互效果的利器。而未来,围绕快现这个工具的用户群,还可以有更多的可能性。
快现创始人陈东东说,目前快现的研发迭代速度并不算快,需要感谢用户的持续支持和理解。而我自己也确实对这款产品有足够的耐心——目前的基本功能已经足够优秀,且看未来在工具层面之外,还会有怎样的可能性。



