
通过简化或者改造网页页面布局,我们可以达到追求页面简洁,更舒适地冲浪的目的。
亲,是否曾经有过改造一些网站版面的冲动?因为它们的页面布局不适合自己风格,或者功能堆砌远远的超出了自己的需求。出于商业上的考虑,现在的网页页面变得越来越臃肿,它们或多或少地影响了用户的阅读体验。而用户能做的,就是通过各种插件或应用来简化甚至改造这些页面,使其满足我们的个性化需求。下面我们会对网友常去的一些网站审视一番,看看我们可以在版面或者功能上做些什么改动。
新浪微博
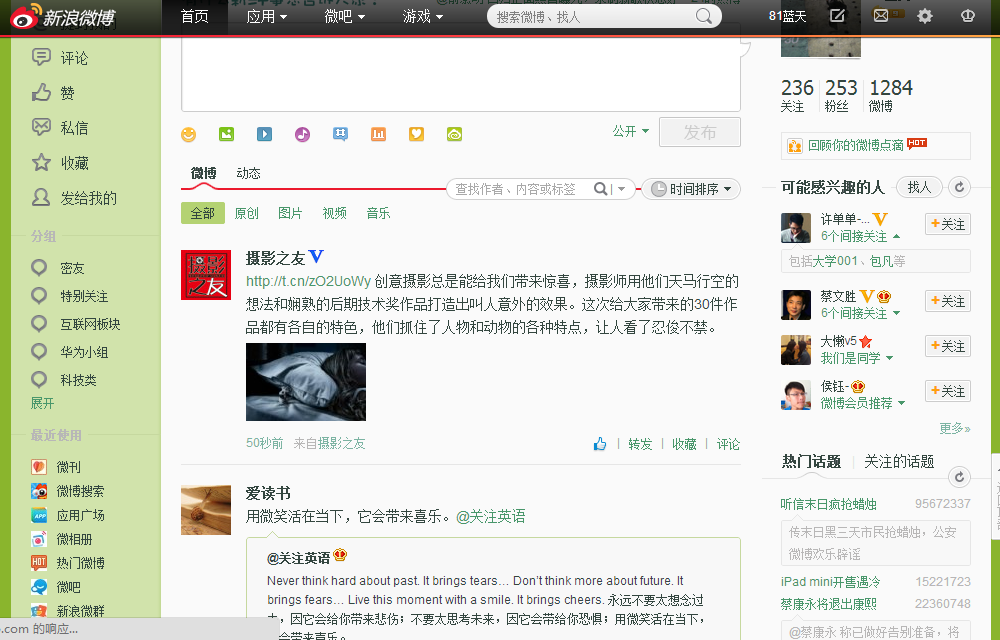
微博是当今互联网用户使用频率较高的一个应用,那么首先就拿新浪微博开刀把。新浪在今年的 9 月份已经正式发布了最新的 V5 版本,那么在 超过 4 亿的微博注册用户 中,可是新版微博页面的布局并没有令人满意。

新浪微博改版,我觉得影响了用户体验(至少是我的体验变差了):左边是一堆不常用的功能,右边是一堆头像,分散了用户阅读中间区域感兴趣内容的注意力。另外,页面上放置的功能太多,感觉有点乱”
上面选取的微博来自原百度科学家、凤巢系统架构师 张栋_机器学习。打开新浪微博首页,可以看到右侧栏之中有“可能认识的人”,“热门话题”,“会员专区”,“会员动态”,“微群”,“公告栏”等小版块,可是这些东西正如微博用户张栋所说那样“分散了用户阅读中间区域感兴趣内容的注意力”。既然官方版本不够好,我们当然就得改造它。
通过下面介绍的几个插件,我们可以还用户一个清爽的页面。
“眼不见心不烦”
“眼不见心不烦”一个功能强大、使用简单的新浪微博插件,它不仅可以屏蔽指定的微博用户,而且屏蔽关键词和内容来源,甚至可以改造微博版面。“眼不见心不烦”的几个突出功能特点如下:
- 改造版面。打开微博首页,在发布按钮的下方就有一个横幅广告,而且右侧更是布满了新浪堆出来的一系列小版块。这些东西对大部分用户来说都是无用的,甚至会干扰用户的阅读。不过,这些都可以通过“眼不见心不烦”来进行屏蔽。
- 强大的屏蔽功能。用户不仅可以选择屏蔽特定用户,还可以屏蔽关键词,屏蔽特定来源(比如屏蔽掉来自“皮皮时光机”的微博),屏蔽带有某些网址链接的微博。如果遇到版聊或刷屏,你还可以选择“反版聊”或“反刷屏”功能,手动添加每条微博的最多显示条数或者来自同一用户的最多微博显示条数。
- 极简阅读模式。用户可以通过 F8 键手动切换到极简阅读模式。进入极简阅读模式后,除了微博内容,其他的一切都会被屏蔽掉,版面及其清爽,使得用户可以只关注微博内容而排出掉其他干扰。

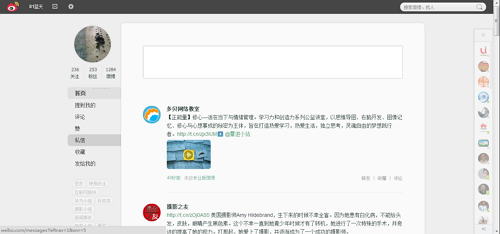
下面对比一下经过改造后的新浪微博页面与官方页面的差别。

从对比图可以看出,经过改造后的微薄首页,已经没有了原来的臃肿感觉,变得简单了。当然,强大的屏蔽功能没有在图中体现出来,这得自己亲身试用后才能感觉得到的。
“微薄急简WC”
“眼不见心不烦”得经过多个步骤的设置后才能达到简化页面布局,你如果觉得有些麻烦的话,可以尝试一下“微薄急简WC”这个插件。只要安装好,启用插件后无需用户进行任何设置就会自动对微薄版面进行改造,去掉一切影响阅读的外在干扰。它会把原来的三栏布局自动改为两栏布局,同时扩大了微博内容一栏宽度所占整个页面的比例,对页面的利用率更高了。同时,它会把微博用户头像从原来的矩型变换为椭圆形,增加了美感。

美中不足的是该插件没有屏蔽微博内容功能,不过瑕不掩瑜,其对微博版面的完美改造足以使得它成为微博阅读的一把利器。 按照使用经验,“眼不见心不烦”的过滤功能配合“微博急简WC”的页面改造功能就可以很好地满足对微博页面的改造了。
人人网
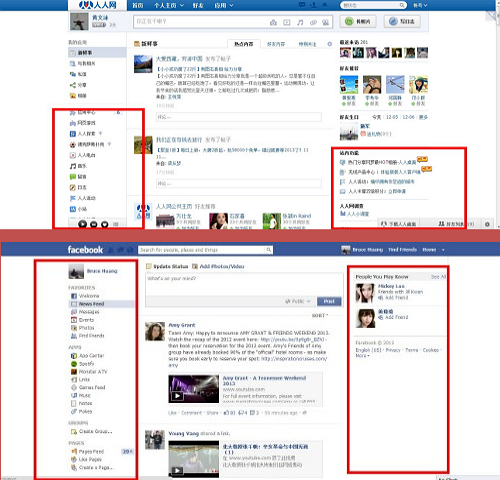
先看一下现在人人网与 Facebook 版面的对比效果。

从这两个社交网站的首页对比来看,人人网的左右侧栏都有太多多余的内容,跟微博首页上各种多余功能的堆砌有相似之处,而Facebook的左右侧栏相对来说则简洁了很多。登录人人网,对大部分人来说,最主要的事就是看看好友的新鲜事而已,而其侧栏所展示的“站内功能”,“人人网调查”,“应用动态”等,只能沦为鸡肋,干扰阅读。不过,微博有“眼不见心不烦”,改造人人网首页也有利器“人人网改造器”。在Chrome浏览器的网上应用商店里自己搜索“人人网改造器”,然后安装即可。通过“人人网改造器”,將那些无用的功能堆砌都屏蔽掉,留下我们想要的。 “人人网改造器”的界面如下:

从图中可以看到,“人人网改造器”的左侧是功能列表,包括“清理页面”,“处理请求”,“改造导航栏”,“改造页面”等各种实用功能;右侧则是功能的具体设置,不同的用户可以根据自己的实际需求,对功能做差异化的个人设置。
在“清理页面”选项中,勾选“清除各类广告”等选项;在“去除首页以下部件”中,勾选“用用动态”,“应用列表”,“站内功能”等选项,通过这些选项,将可以屏蔽掉左右侧栏那些多余的功能堆砌。
在“改造导航栏”选项中,可以把导航栏上的不常用的“探索”,“提醒”,“游戏”等显示去除。同时,还可以手动增加导航栏项目,比如如果除了逛人人还经常逛微博和QQ空间,则可以把它们的链接手动添加到人人网的导航栏之中。需要注意的是,在增加导航栏项目时,导航栏的项目名称不能超过两个汉字的长度,超过之后的内容将无法显示。
除了以上两个比较常用的功能,“处理新鲜事”选项提供了强大的新鲜事屏蔽功能,可以勾选改造器自身的提供的屏蔽选项,也可以手动添加对含有特定关键字的屏蔽,以及屏蔽特定 ID 的分享与新鲜事。“辅助功能”选项提供了一些有趣的功能,比可以为评论增加楼层计数,将相册所以图片在一页显示等等。
现在看一下经过“人人网改造器”改造过的首页,左右侧栏的功能堆砌被隐藏了,整体上变得简洁了,同时在导航栏添加了常用网址的访问链接。

Google+
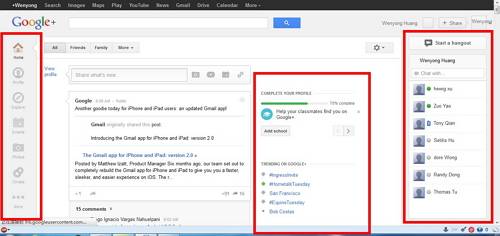
还是先上一张 Google+ 的官方页面截图,看看有哪些可以改进的地方。

Google+ 官方页面由四个小部分来呈现全部内容,最左侧为一些快捷方式,如 “Home”,“Explore”,“Events”等,然后从左往右依次是信息流部分,Google+ 的推荐部分以及联系人部分。
信息流作为整个页面最重要的部分,但是其占据的页面比例却不到 50% 。拖此外,动滚动条往下滚时,快捷方式部分、推荐部分以及联系人方式部分是不会自动隐藏的,这三个部分占据了整个页面的很大一部分,而信息流部分只能占据一隅,给人一种信息流部分明显被挤占的压抑感。所以当时 Google 推出Google+ 时,怪不得有人调侃到“你妈喊你找美工”来表达对 Google+ 页面设计的不满。
谷歌不改,一些极客就自己开发插件来改造 Google+ 的页面。
“Google+ Pinterest” 就是一个改善 Google+ 页面的非著名插件,它可以使 Googel+ 的页面变为如 Pinterest 样式的瀑布流,从而改变原来 Googele+ 页面的压迫感,使整个页面变得轻盈,页面利用率也变高了。 “Google+ Pinterest” 的安装也非常简单,从 该页面 点击 “Install”即可。如果安装不成功的话,可以先安装 “Tampermonkey”,Tampermonkey 是 Chrome 浏览器中的一个用户脚本管理器,类似于火狐浏览器中的油猴子。

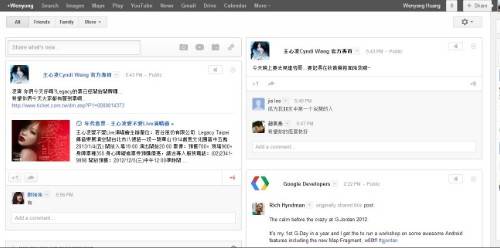
安装成功后,刷新,重新进入 Google+ 页面,整个页面已经变为类似 Pinterest 那样的瀑布流了。它把 Google+ 官方页面中除了信息流一栏之外的其他部分都隐藏起来了,这样为信息流争取了最大的呈现空间。用户只要用鼠标靠近左侧边栏和右侧边栏,快捷方式栏以及联系人栏就分别会显示出来,移走鼠标一会后,这两个侧栏由会再次自动隐藏起来。

Pocket 原来叫 “Read it later”,是一款“稍后阅读”类产品,目前已经横跨了网页平台,Android 平台以及 iOS 平台。它会自动将用户保存到 Pocket 平台的内容同步到各个移动客户端以及网页端,并且对所保存的内容重新排版使之更适合阅读。

以 Chrome 浏览器为例,首先用户需要下载 Pocket 插件 ,然后根据自己的移动设备属于 Android 或者 iOS,分别下载移动客户端即可。Pocket 允许离线观看已经保存到 Pocket 的内容,并且会对文章进行重新排列,使页面更加简洁,完全排除掉与阅读无关的干扰源。在 Pocket 中阅读内容时,用户可以手动调节文字的大小以适应自己的阅读习惯,也可以选择夜间模式。

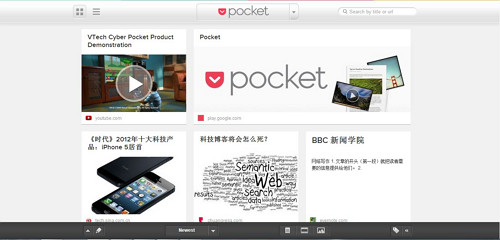
看到喜欢的内容而没有时间看了,可以将它们保存到 Pocket ,而过后可以从 Pocket 的网页端或者移动客户端查看。进入 Pocket 网页端后,可以看到 Pocket 已经将我们保存的内容按瀑布流的交互方式呈现出来,整个页面干净而无任何干扰。同时,会将用户保存到期平台上的内容按文章,图片以及视频进行分类。在页面的底部,三个选项按钮,用户可以选择按文章,视频或者图片种类来进行查看。为了不使用户忘记内容的来源处,Pocket 在文章标题的下面表示了来源所在,用户只要点击“ view original ”即可返回原网页。

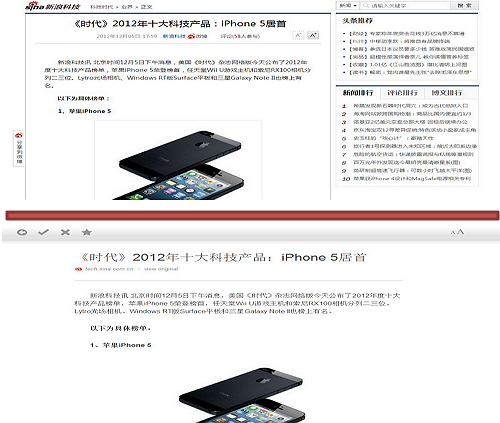
对比一下同一篇文章在来源处,在 Pocket 网页端处的阅读效果,可以感受到 Pocket 给阅读体验带来的极大改善。在来源处,在文章的周围填满了各种推荐内容以及网站本身的导航等干扰因素;而在 Pocket 页面上,除了纯色的背景,就是文章内容本身了。
百度搜索
尽管已经作为国内最大的搜索引擎,但是百度的搜索体验也不尽完美。“BaiduMonkeyW” 是一款用于改善百度的搜索结果页面以提高阅读效率的插件。安装过程依然是直接点击 “Install” 即可,不再多说。
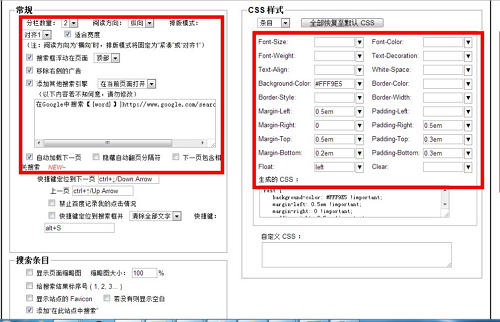
插件的界面如下图所示:

从图中可以看到,用户可以对百度搜索结果的呈现方式进行再改造,让搜索结果以瀑布流的方式呈现,同时还可以自定义分栏数量(默认的分栏数量是 2 )。对于懒于翻页的用户来说,还可以设置自动加载下一页。此外,“BaiduMonkeyW” 还允许用户对百度搜索结果右侧的广告进行清除,让其不再显示在搜索结果页面上。对于有着特殊阅读习惯的用户来说,还可以对字体大小,字体颜色,背景颜色等进行设置,来满足自己的阅读爱好。最突出的一点是,用户可以把其他搜索引擎添加到百度搜索之中,如果在百度搜不到结果,直接在当前页面就可以切换另一个搜索引擎重新搜索,省却了切换页面再重新输入的麻烦。
来一个对比看看有什么效果吧。 安装 “BaiduMonkeyW” 之前,搜索“极客公园”的页面如下。

下图是安装了 “BaiduMonkeyW” 后搜索“极客公园”的页面截图。

对比很明显,安装了 “BaiduMonkeyW” 后的搜索结果的页面里信息量更大了,并且把百度推广的页面部分成功移除了,同时将搜索框右边的“推荐:有手机随时随地上百度”改为了“在 Google 中搜索【极客公园】”。
更多的改造功能比如改变字体大小颜色,设置 3 栏甚至 4 栏模式就不一一呈现了,仅放一张改变背景颜色的图。

Google 搜索
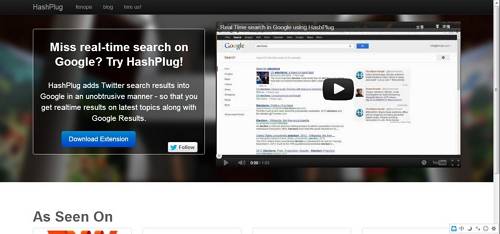
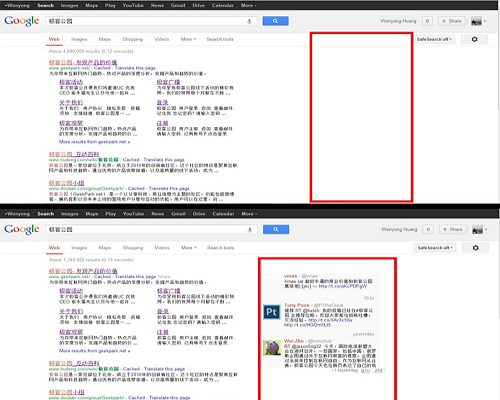
2009 年谷歌与 Twitter 达成协议,来自 Twitter 的实时消息可以呈现在谷歌的搜索页面上,不过该协议在 2011 年 2 月份到期后,双方没有达成续约协议,从此,来自 Twitter 上的实时信息从谷歌的搜索结果上消失了。如果你曾怀念该服务,那么 “HashPlug” 正是你所需要的。

HashPlug 是一款关于 twitter 的扩展应用,由位于印度班加罗尔的一家创业公司开发。它可以将来自 Twitter 上的实时信息呈现在谷歌搜索的页面上,同时不会影响谷歌的正常搜索结果,因为它会将来自 Twitter 上的信息呈现在谷歌搜索页面右边的空白处,如下图中红色区域就是来自 Twitter 上的实时信息。

Stylebot——终极 CSS 改造
Stylebot 是一款通过 CSS 改造网页布局的应用,它可以快速更改网页的外观,而且对绝大部分网站都使用,并且不需要用户具有很高的 CSS 技术才能使用它。

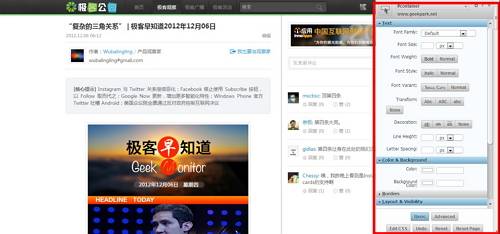
安装 Stylebot 后,在网页的地址栏会出现 “CSS” 选项,点击它既可对当前页面进行编辑。用户首先需要选择编辑区域,如果是默认了全选的话编辑页面的顶部会有 “#container”。如果没有选择编辑部分,Stylebot 的各项功能都无法使用。

Stylebot 允许对当前页面的字体类型,字体大小,粗体与否,背景颜色,页面边缘间距,需要隐藏部分等进行设置。如果对 CSS 熟悉,还可以对页面的每个部分进行代码级的编辑,从而更适合自己的阅读习惯。Stylebot 会保存用户的设置效果,下一次再进入到同一网页时,网页会按照用户原来的设置呈现。
现在就是对改造效果的一个对比了,看看都有哪些明显的变化。

通过这个简单的设置可以看出,Stylebot 可以帮助我们隐藏掉我们不想看到的那部分网页,同时可以按照自己的喜好对网页的字体大小颜色等进行更改,同时背景色也可变。
总结:如果出现插件或者脚本无法安装的情况,Chrome 浏览器可以先安装 Tampermonkey,火狐浏览器可以先安装 Greasemonkey,这两个应用可以管理用户安装的脚本文件。通过各种强大的插件以及应用,我们可以对常去的网页进行各种改造,以达到我们追求页面干净美观和提高阅读体验的目的。如果哪位发现了更好的插件或者应用,欢迎到右侧评论栏留下你的意见或者到微博上艾特 @GeekPark 。



