苹果新一代 iPad 的高 DPI 视网膜屏幕给网站在上面的显示带来困难,那么作为网站开发人员来说,应该如何对新一代 iPad 进行适配呢?
相信不少人都体验过新一代 iPad 了,其搭载的标志性的 9.7 英寸 Retina Display(视网膜屏幕)分辨率达到了前所未有 2048 x 1536 的分辨率,如此高分辨率给当前很多网站在 iPad 上的显示带来了难题。有人说,还不至于单独为新一代 iPad 这一个设备进行相应适配,但随着用上新一代 iPad 用户的逐渐增多,未来笔记本已经开始有视网膜屏幕普及的趋势,Retina Display 成为标配的视网膜时代有望到来,这使得针对网站适配的重要性日趋凸显,而绝非单独为一款设备进行设备。

接下来我们应当如何调整网站的开发,对新一代 iPad 进行适配呢?
1. 适配视网膜屏幕
想起在“迎接视网膜时代” Procaine 的评论“草榴表示对视网膜屏压力很大”,除了好笑外,也不失道理。因为对于网页显示来说,在 iOS 系统下矢量字体的自动改变使其根本勿需担心适配问题,但是对于图片来说就不是那么一回事了。当前很多网站对于图片的显示并没有适配机制,如果继续以原有大小在视网膜屏幕展示的话,就会出现马赛克模糊,与未适配应用下的部分图片素材造成的 UI 模糊类似。

那么对于新一代 iPad 下的网站图片应当如何进行适配呢?
方法是将现有图片资源替换为双倍尺寸的高质量图片资源后,再用 CSS 或 JS 进行调整。这种方法原理是让用户下载双倍尺寸的高质量图片然后再重新调整回原有大小,苹果官网已经进行了类似升级,率先支持 Retina 模式(只支持 Safari),它会自动判断设备的屏幕,如果是 Retina 显示屏,就会开启 Retina 显示器增强模式,调用双倍尺寸的高质量图片资源先缩小后再重新放大进行显示。(具体其原理参见高像素密度屏幕的适配)
2. 采用矢量格式图片
应当尽量将点阵图片(位图)资源替换为矢量图片,否则在进行图片自动放大适配过程中会出现锯齿,严重影响显示效果。而采用矢量图片就不用担心进行放大适配后的失真。
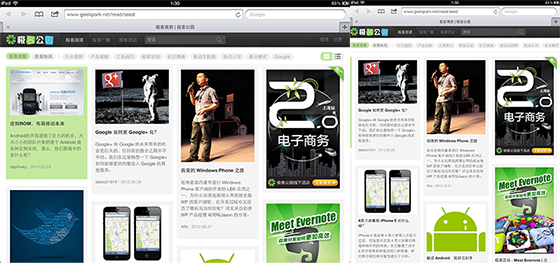
3. 注意同时为横屏和竖屏进行优化
大部分用户在 PC 端浏览网页时,显示器都是处于横屏模式的,并且大部分 PC 显示器也都只适合横向使用。但用户在使用 iPad 浏览网页时,因为 iPad 是可以旋转的,因此除了横向视图外,纵向视图也是用户经常处于的场景。

当为 iPad 开发网站时,必须同时对横屏模式和竖屏模式下的显示效果进行测试和优化。尤其是在竖屏模式下网站的元素和文字都会缩小,可用 -webkit-text-size-adjust 这个 Webkit 的私有 CSS 来阻止旋转屏幕时自动调整字体大小。如果不加优化,则很有可能会损害用户的阅读体验。
4. 使用自适应的网页设计方式
传统上,很多网页开发者会为自己的网站提供一个桌面版和一个手机版,甚至还会有一个平板电脑版或者 iOS 专用版,以适应不同设备用户的使用需求。这样的做法会造成以下后果:
- 无法适应设备数量的增长和定位的模糊化。不同形式、不同大小的移动设备正在变得越来越多,各种移动设备之间的界限也逐渐被模糊化。在这种情况下,很难通过“桌面版”和“手机版”这样简单粗暴的分类来满足不同设备的需求。例如,面对一个六寸的平板设备,你应该为其适配手机版还是桌面版?
- 代码版本增多,维护难度增加。同时维护多套界面加重了开发者的负担。开发者将不得不分别维护多套代码,承担更多的工作量。
- 适配方式未必精准。传统做法需要判断不同的浏览器和设备类型,然后适配不同版本的网页,这样的判断很容易出问题。例如下面是在同一台 Android 手机上用 Opera mini 和 Chrome Lite 打开某网站的情形。
在这样的情况下,使用自适应的网页设计方式是一种更简单也更有价值的做法。开发者将只需要维护一套代码,代码将访问者所持设备的不同参数自动呈现不同的显示效果,即达到"一次设计,普遍适用",让同一个网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局。这样网站在不同设备上的显示效果将更为灵活,更好地满足不同设备用户的浏览需求。
开发者可以通过采用 CSS 3 的 Media Query 属性等方式来进行自适应的网络设计。如果需要兼容不支持 CSS 3 的旧版浏览器的话,则可以使用 CSS3-mediaqueries-js 等方式来实现,这一方式甚至可以支持 IE 5 和 Opera 7 等老旧和小众的浏览器。
5. 注意 iPad 上阅读和点击的不对称
对于网站来说,iPad 上用户的阅读和点击是不对称不平衡的,因为传统网站上的字体偏小,虽然在 iPad 上可以轻松阅读,但是却不够方便点击。在新一代 iPad 上虽然 DPI 更高,文字阅读起来更加清晰,但是作为点击目标的话还是太小,用户发现率低。因此要避免小的链接,采用大块区域(如图片等)作为点击链接,除了提高发现率外还可以降低用户的误点击率。
6. 去除 :hover 伪类
在 iPad 和其他触摸屏设备上是没有鼠标指针的,因此也就没有 hover事件,CSS 的 :hover 伪类也就没有用处。但是可以用 Touch 事件来模拟 hover,用点击动作来取代鼠标划过效果,从而实现交互。
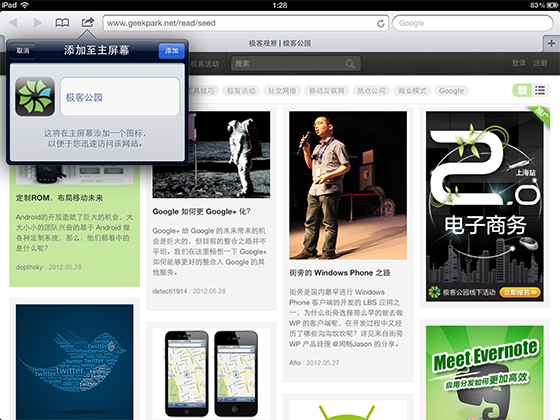
7. 创建主屏幕图标
在 iPad 用户经常把一些常去的网站的快捷方式添加到主屏幕上以方便访问,如果你的网站没有一个 Icon 的话,系统会自动将网站缩略图作为图标,看起来相当的不”友好“。那么创建一个主屏幕图标很困难吗?不,非常简单。
你只需要在你的网站上传一张 PNG 透明图片,并将其设置为网站的 Icon file 属性,不需要做圆角和反光,iPad 会自己会完成,示例如下。