
今天苹果的困境,简单说就是,一边要思考如何保证已有的设计体系不轻易被颠覆,一边又要思考如何在这个基础上探索出新的边界。
两年前 iPhone 7 发布的时候,关于苹果在工业设计上「不思进取」的声音便不绝于耳。习惯了 iPhone 4 开始的「两年一大变」节奏的「果粉」们,在看到外观设计鲜有新意的 iPhone 7 系列时,毫不犹豫地加入了声讨苹果的舆论大军——果粉心中的苹果怎么可以在三年内都不对工业设计进行颠覆性更新?
当时知名科技博主、Markdown 格式的设计者 John Gruber 写了一篇文章,《用做品牌的思路去做设计》(Design as branding),坚定表态站在苹果一边。Gruber 认为苹果这种「先确立一个目的地,再坚定地朝着这个方向前进」的设计哲学才是真正值得推崇的。他说:「不好的品牌做设计,就像乒乓球一样左右摇摆,好的品牌做设计,就像保龄球一样向前推进。」(Weak brands move like ping-pong balls; strong brands move like bowling balls.)
苹果的确把这套哲学坚持下来了,设计思路开始变得越来越连贯且统一。硬件上,苹果用 Apple Watch 和 iPhone 确立了一套统一对齐的材质体系;软件上,从 iOS 7 转型扁平化直到今天,苹果完成了对「圆角矩形」的终极运用。
追求「一致」的设计哲学
在这场发布会上,iPhone 和 Apple Watch 的工业设计可谓交相辉映。

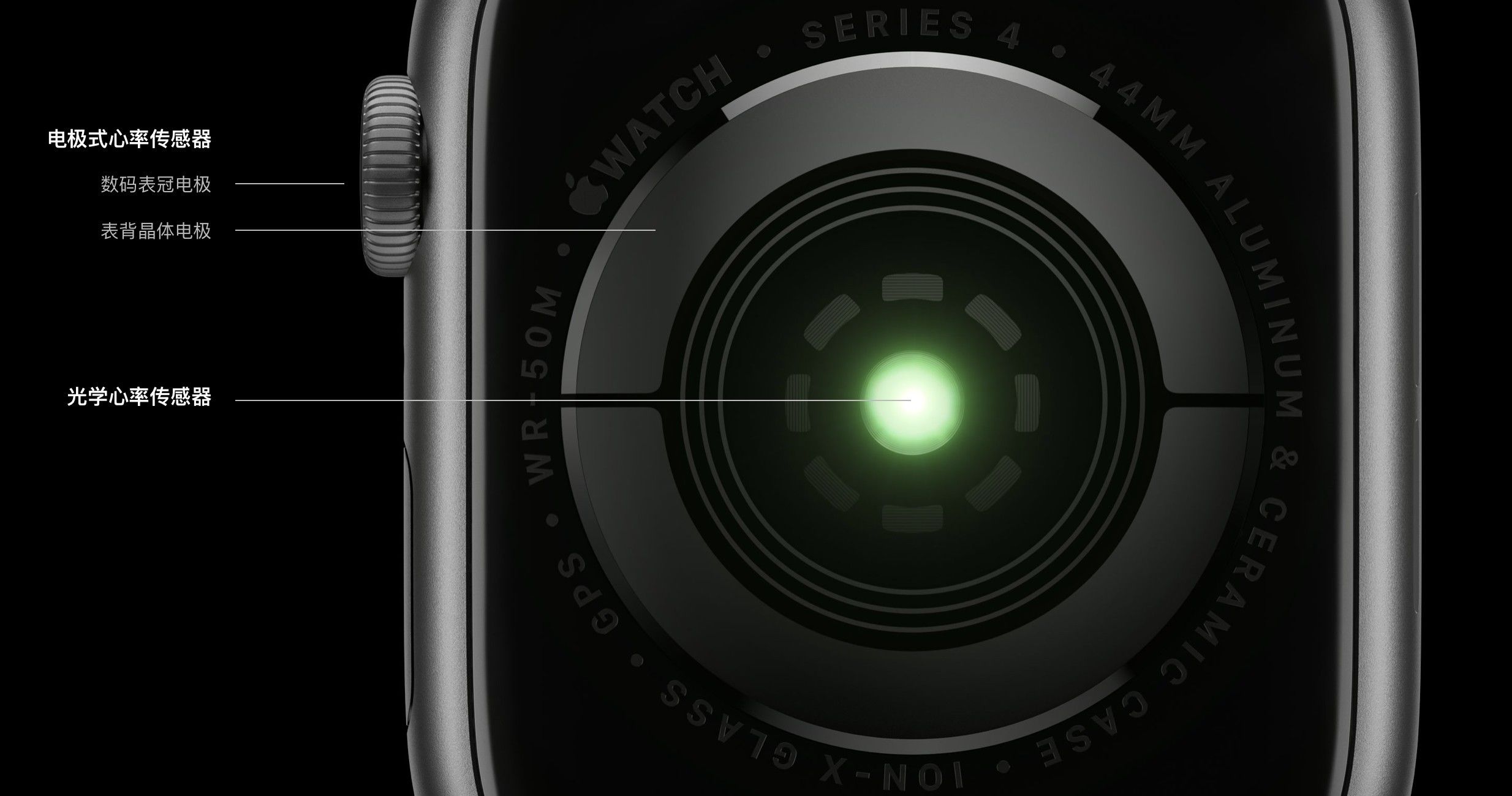
Apple Watch 的背面由金属一体表壳变成了金属中框 + 玻璃背壳,中间的圆形传感器由复合材料换成了蓝宝石。新款的 iPhone 和 Apple Watch 都采用了同样的正面玻璃 + 金属中框 + 背面玻璃的设计公式。豪华版的 Apple Watch Edition 不复存在,只剩下铝和不锈钢两种材质的表壳。iPhone XR 和 XS 的中框恰恰也对应了这两种材质。

同样,Apple Watch Series 4 也完成了向「全面屏」的进化。它的边框更窄,屏幕从之前的方形变成了与 iPhone X 统一的圆角矩形。这种统一不仅仅是在硬件层面,更是在 UI 层面。配合 watchOS 5 的 Series 4 手表,圆角矩形在 UI 中无处不在,表盘、多任务界面、地图、运动 app,简直就像是手表版的 iPhone X。

iPhone 和 Apple Watch 在交互上一直保持着统一步调。比如它们都支持全局的双击侧键呼出 Apple Pay,又比如它们都是从顶部下滑呼出通知中心,再早它们也都是从底部上滑呼出控制中心。
从一开始,Apple Watch 和 iPhone 这两款产品就联系得非常紧密,它们必须搭配在一起使用,所以苹果希望 iPhone 用户能够凭直觉和惯性顺利上手 Apple Watch,希望用户能以最快的速度,通过材质就了解到这款产品的定位。这种连贯和一致让摆在 Apple Store 里的苹果产品产生了一种具有秩序的美,但同时,它也给苹果的产品设计带来了不小的挑战和隐患。
秩序美背后的挑战和隐患
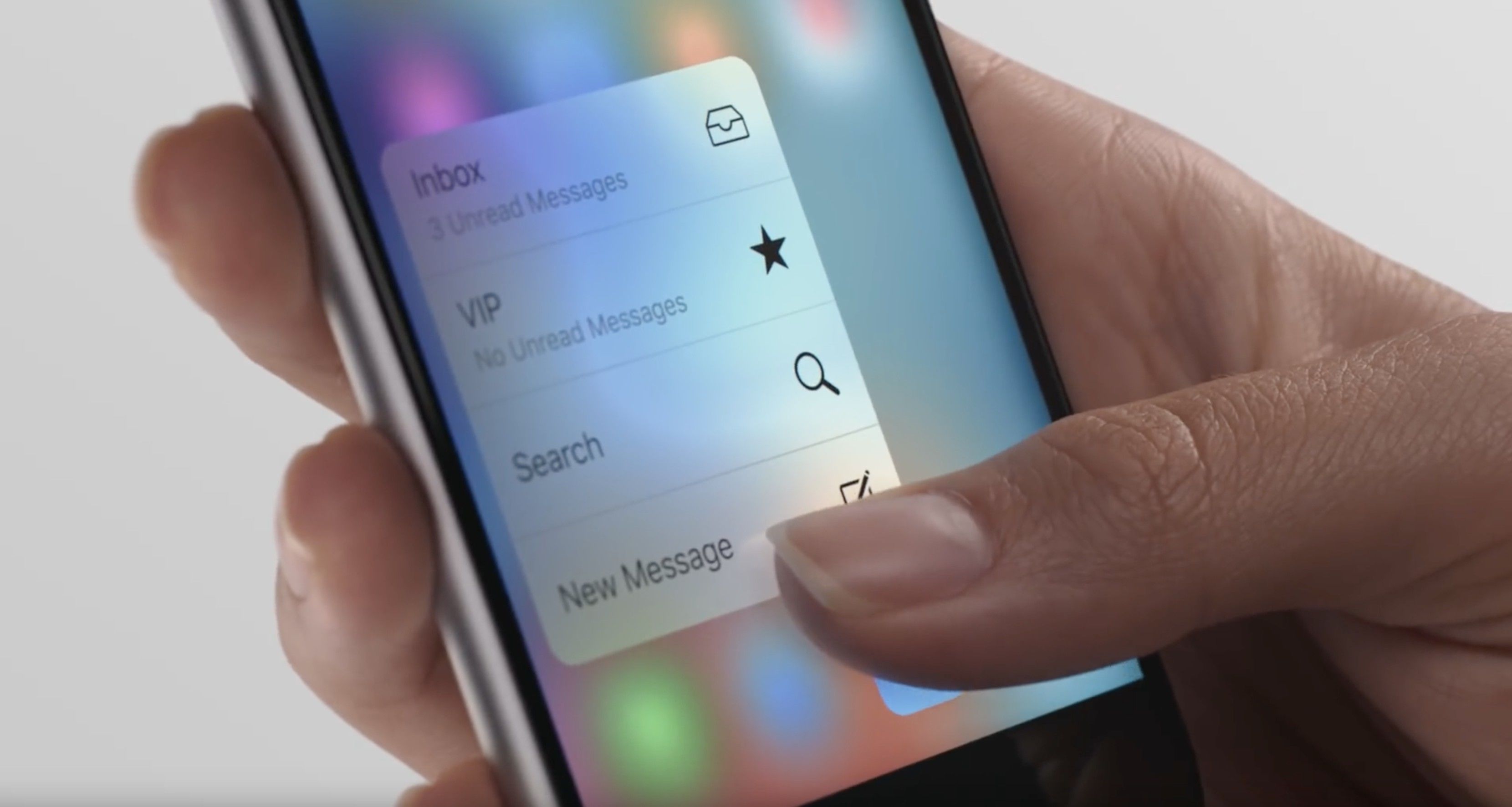
第一个隐患在于它的脆弱性。当这种体验的一致性被任何一个细节破坏,就很容易把用户搞懵。比如这次没有 3D Touch 的 iPhone XR。
苹果花了好几年的时间,在 MacBook 上做压力感应的 Force Touch 触摸板,在 iPhone 上做压力感应的 3D Touch,在 Apple Watch 上做压力感应的屏幕,为的就是让用户能够在一切可触摸的苹果产品的表面上,进行「按压」。但没有 3D Touch 的 iPhone XR 一下就破坏了这个秩序。开发者会感到疑惑,如果连最新的 iPhone 都没有配备这个技术,在自己的 app 加入跟 3D Touch 相关的功能是否还有意义?对于习惯了 3D Touch 存在的用户,切换到 iPhone XR 时,必然会对 3D Touch 的缺位感到不习惯。这样一个产品设计的选择,可能会对苹果推进整个「压力感应」设计体系的发展产生阻碍。

另一个更大的隐患在于,这种「一致」的设计哲学若是在形式上过分严格,会使得苹果的设计越来越「牵一发而动全身」。在这套体系已经构建得相当完善的情况下,当一种可以应用在某款产品上的新技术出现时,苹果却需要考虑如何对自己的全套产品体系进行整体的升级。苹果的创新和突破会因此变得越来越难,也更难针对每款不同的产品找到最适合的设计方案。今天发布的 iPhone XR 和 XS 之间的关系跟当年的 iPhone 5c 和 5s 非常相似。5c 和 5s 在保持着体验层面一致性的同时,5c 却是一个完全独立的、被从头重新设计的产品。它采用了和 5s 完全不同的材料,高度一体化,这些都让 5c 在设计领域获得了相当多的美誉。但今天,XR 完全继承了 iPhone X 的等宽边框设计,却没采用折叠式的 OLED 屏幕,屏幕边框比 iPhone XS 要宽上很多。很多人就此提出了质疑,和 iPhone XS 保持完全一致,真的是最好的 XR 设计方案吗?

在不同的产品上保持设计的一致和统一,是苹果一以贯之的设计哲学,也是苹果产品在进化的道路上面临的巨大挑战。它的确具有美感,也能够让用户更快地理解产品背后的理念和用法,但对于今天的苹果来说,如何在「一致」和「变化」之间寻求一种平衡,已经成为了用户能够察觉并由此质疑甚至批判苹果的一个重要因素。
今天苹果的困境,简单说就是,一边要思考如何保证已有的设计体系不轻易被颠覆,一边又要思考如何在这个基础上探索出新的边界。在当前这套体系下,如果「屏下摄像头技术」迟迟不问世,明年,甚至后年的新 iPhone 就会一直无法拿掉「刘海」,像今天这样略显枯燥的发布会,可能还会在短期内重复上演。当所有人都在试图探索一些新的、不同的东西时,苹果对「一致性」的过分坚持,可能最终会成为禁锢它的一道藩篱。
头图来源:苹果
责任编辑:宋德胜



