PC端的空间相册已经由简单的相册功能走向多功能,移动时代,QQ 空间如何变轻,甚至跳出自己的旋律呢?
十年间,PC端的空间相册已经由简单的相册功能走向多功能,移动时代,QQ 空间如何变轻,甚至跳出自己的旋律呢?来听听腾讯社交平台部从产品和技术层面的考虑。
手机做相册面临的用户问题
当相册遇上手机时,你以为它会发生一场可能是一见钟情的故事,事实上我们当时遇到的却是很大的矛盾和纠结。这里是手机上的空间,这里有两个发照片的入口,一个是发说说,一个是传照片。当这两个入口摆在一起的时候,我们就会想用户会不会把这两个功能倒混呢?
除了这个问题之外,手机上相册比较重的产品形态,它没有用户需求或者是用户需求很小了,它未来走势用户量越来越小还是大家对它有比较强的需求?这是我们当时做手机相册时需要明确的一个问题。
用户对于相册和说说这两个产品的使用情况,可以看到这两个产品其实有相对明确区分的,首先相册这边大概有将近 70% 用户他们是在 WIFI 下上传照片的,而且批次上传量十到二十张左右,但是对于说说大部分的用户是在弱网络环境下上传照片,而且批量上传照片张数是两到三张,也就是说我们用户其实能很好地区分出来这两个入口的差别。
回到第二个问题,到底走势会是怎么样的呢?我们拿到这样一组数据,我们在手机上包括 iOS 和安卓,其实它是有 30% 左右的用户会在手机本地相册建立相册,管理自己的照片。这个说明用户在手机上也会有相对比较强的一个相册的管理的需求,同时可以看到右上角这组数据趋势,它是手机相册日上传用户占手机空间日活跃用户的比例,其实印证了我们这个推断,其实用户在手机相册的需求其实在逐步提升的。
当空间胖子遇上手机
我们明确了用户对相册需求之后我们就要考虑怎么样让相册这个胖子在手机上也可以翩翩起舞。对于一个胖子来说,要在手机上起舞,首先他需要站稳。站稳意味着什么?需要核心的资源做这个核心的功能。对于相册来说它最核心的功能就是上传。
这里包括精细打磨上传的体验,包括怎么样让用户批量选照片更爽,包括怎么让用户选照片的时候可以做一些预上传,包括提供上传高清和源头的功能,包括点上传按钮之后可以看到他发这个照片的动态,然后让一些弱网络环境下的用户可以不用在那里焦急地等待。同时在收发箱这里可以提供断点续传以及在 WIFI 环境下继续上传的功能。
这还意味着需要把基层体验做到极致。这里举两个例子,一个是左边截图的体验,我们在手机上经常看到一些被截了的缩略图,更智能的方法是识别这个照片里哪部分是他的头部,哪个部分是这个照片中心内容的部分,找到这个照片的中心点,从而来明确到底要展示哪个部分,来方便把用户主体内容更好地展示出来。
在右侧,因为在手机上有很多用户拍的照片质量差,但是我们希望用户照片分享出去之后,希望能让好友都来夸奖他,觉得他照片拍的不错,我们希望在后台调整它的一些对比度、微化度,让这个照片看上去质量更高。
站稳了之后其实很重要的一点就是产品怎么演化。很重要的一点就是我们需要能够把握住这个产品用户需求的走向,以及这个环境的变化。我们推出空间的亲子相册,用户只需要把照片传上来,我们根据照片拍摄设计自动转换成为宝宝当时的年龄就可以了,这样一个功能可以满足用户晒照片的需求,因为这个功能用户可能又重新回到空间。
其次是围绕这个产品核心价值去做演化的,我们希望通过人脸识别的功能,以及我们最近做的相对还比较成熟的这种人脸智能推荐的功能,可以把相册里人脸的信息给挖出来,用户看到这个相册的时候你想看到不仅仅是一堆的照片,而是一段段美好的回忆。
移动相册的技术支撑
移动互联网上行传输
如何在这个手机平台上做好手机相册的分享和浏览,一个是上行上传和下行加速。
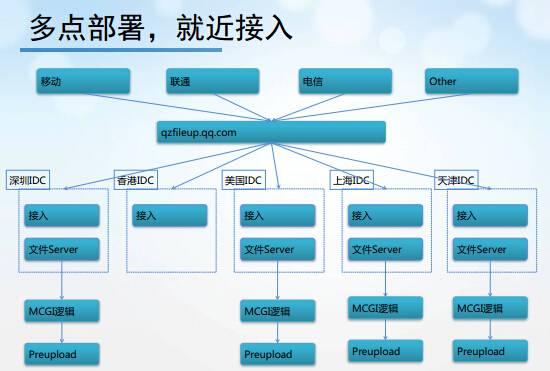
首先第一个是自由接入,根据用户所在的 IP,得到用户所在的地域,根据用户所在的地域我们给用户返回一个最近的一个接入 IP。第二点优化是断点续传,用户上传了一部分的数据,这个时候网络突然断的情况下,他可以在下次网络恢复之后可以在原来上传的基础上进行数据的传输,而且我们整个网络的数据断点续传是在一个统一的接入点。不会浪费原来用户上传的流量。
第二点多点部署,目前我们上传部署了五个接入点,保证深圳、上海、天津、香港和美国,多点部署的好处,除了就近接入之外,给容灾容错提供了可能。如果一个接入点网络化和故障的情况下,我们可以快速调度到另外一个接入点,为用户提供进行服务,提升我们系统一个建造性。
最后一个优化点就是刚刚说的的手机上传,手机上传上两个比较重要的点,一个是连通性一个是数据传输,我们如何跟产品特性相结合,给用户一个比较良好的体验,是我们所做的一个比较重要一点预连接和预上传,比如用户在选图过程中我们提前帮用户建立好网络连接,用户选完图,写说说内容的时候,我们这个时候会默认,在后台帮用户把数据进行传输,当用户发表的时候可以看到所有图片的数据在所有点传输完成,给用户比较爽的体验。
另外两个比较重要的点客户端压缩跟秒传,我们手机现在拍摄的照片基本上在一兆到两兆,一兆到两兆传输上来,网络延迟跟成功率会受到一些影响,我们经过压缩之后在高清图下达到一百多 K 到两百 K,用户可以在比较短的时间内把数据上传到我们的存储后台。
另外点是秒传,就是我们图片存储平台已经存在的数据,用户在传输的时候不会重复进行数据的传输,再一个很快的时间内我们会把他的数据进行入库,不会浪费用户多余上传流量带宽。
大存储的下行加速
我们面对这么大上传的一个流量,随之而来可以想象得出用户下载流量也是非常巨大的,刚才也说,现在每天下载流量大概是在几百 G 的量级。面对这样海量的下载,反问我们如何做好用户这种流量体验呢?下面我们讲一讲我们做的几件事情。
首先第一点就近加速,QQ 空间相册总共部署了一百多个加速点,其实最基本的原则就是说把加速点部署到用户的家门口,通过加速我们大大提升了这个用户图片下载时间,下载时间大概比原来降低了四百毫秒,平均下载延时降低了 30% 到 40%,给用户一个飞快的浏览体验。
第二点预加载,也是跟产品相结合,比如说用户浏览空间动态或者是察看大幅图的时候,用户在看当前动态图片的时候,我们会帮体会提前加载下一幅图片,用户在察看大幅图的时候,当前图片前一张或者是两张我们也会帮用户提前加载下来,当用户滚动空间动态的时候或者是左右滑动浮沉的时候,图片提前做好准备,用户浏览体验是非常流畅的。
第三按需加载。用户上传的图片在我们后台会分为大中小三个规格,我们会根据用户在浏览时不同场景给用户反馈不同规格的图片,大中小不同规格是文件相应大中小三种,用户在浏览的时候,在不影响用户体验的情况下,我们给用户下载尽量更少的用户,它的下载延迟也是更加飞快的
服务与优化
刚刚我们说相册是彻头彻尾的胖子业务,这个胖子业务下除了保证做好这种服务提供之外我们在成本方面做了哪些事情?
首先我们做了一个新的技术的尝试,我们在图片格式上做了一些转换,我们采用了 google 推出的 webP 格式。webp 有什么优点呢?现在我们在互联网逻辑 jpg 这种图片格式相比,它在同样清晰度的情况下webP 图象的大小比 jpg 图片大小减少了 30%,它演变是 google 从 2010 年提出的一个新的图片格式。通过 webP 的应用我们在图片存储和流量带宽还有下载试验上,我们都可以降低了 30%。
换成数据来说,每天用户上传数据如果全部转成 webP 格式的话,我们每个月可以减少一千多台的服务器。对于一些浏览器不匹配怎么办?我们采用一些 flash 加载,flash 浏览器下我们做了 flash 加载浏览器的控件,对 webP 图片进行加载显示。但是除了 webP 这种成本优化之外我们还做了其他的事情。腾讯倡导海量服务下面我们怎么做好柔性可用,包括我们加速这种网络下面我们如何做好浑圆带宽的控制等等,这些都帮助我们给用户提供一个良好的分享和浏览体验下,我们会把成本控制在一个合理可控的范围之内。
本文整理自腾讯社交平台部产品 leader 张钟方;腾讯社交平台部 UGC 产品中心研发副总黄俊洪在走进腾讯活动中的演讲。