一个以 App 为中心的世界,还有强势的 Safari,iPad 上还需要安装第三方浏览器?本文以 UC 浏览器为例,讨论 iPad 上第三方浏览器的价值。
一个以 App 为中心的世界,还有强势的 Safari,iPad 上还需要安装第三方浏览器?的确,App 以其流畅便捷的操作足以完成许多任务,而由于 iOS 对应用间通讯的限制,Safari 也是许多应用唯一能呼唤出的浏览器。第三方浏览器在 iPad 上还有存在的价值吗?
任何一款产品只要能发现并解决用户的痛点,一样有存在的价值。由于 UC浏览器 HD 于不久前发布了 2.0 版,本文就以 UC 浏览器为例讨论在 iPad 上第三方浏览器的价值。
UC 解决了 Safari 无法解决的痛点
痛点一:Safari 无法提供真正适合平板的操作方式
尽管 iPad 引爆了触控潮流,但苹果的原生应用却并没有充分发挥触控优势。比如相册应用还需要点击编辑按钮才能删除图片,Safari 同样只能点击操作,而点击操作在平板上非常生硬。
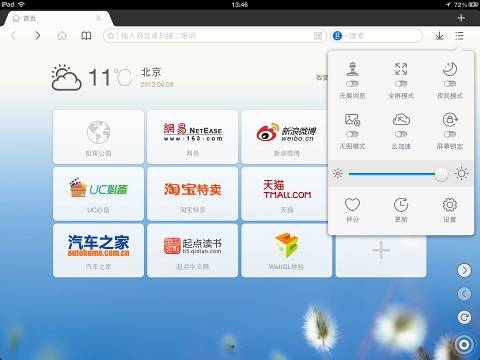
UC 早在之前的版本就首创了双指切换标签的方式。双指左右滑动可以切换前后标签,双指上下滑动则关闭、新建标签。直观方便的双指滑动,配上友好的动画提示和顺滑的卡片切换,给标签切换过程带来舒适感。

UC 的夜间模式也给在灯光昏暗的情况下阅读带来舒适的体验。这一功能和双指滑动一样,已成为国内许多浏览器的标配。另一个国内浏览器的标配还有快捷面版。快捷面版使用户免去抬手点击各种菜单导航的痛苦。UC 的快捷面版不仅通过浏览器边缘的操作按钮方便单手浏览网页,还可以定制这些按钮的顺序,满足不同用户的需求。
痛点二:Safari 不利于下载视频,且下载费流量
下载各种视频、图片是一种非常普遍的需求,不仅 Safari 无法满足这样的需求,况且在 3G 网络下流量资费不容小视。
UC浏览器 HD 2.0 版延续了 UC 节省流量的特点,新推了云下载功能。用户注册 UC 账号后,并选择仅在 WLAN 下载,UC 浏览器会在 3G 状态下将所需下载的内容的下载到 UC 的云服务器,待用户回到 Wifi 网络后再下载。对待像视频这种费流量的下载需求,非常实用。
痛点三:用户会有在上网不便的情况下浏览网页的需求,但 Safari 功能不全
Safari 虽然自带稍后阅读的功能,方便离线阅读,但功能有限。
UC 新增的稍后阅读功能和 Safari 的稍后阅读操作相似,可以通过长按网址链接和长按地址栏处的星型图标添加。但 UC 的稍后阅读可以缓存 JavaScrpit 元素、图片、视频等众多内容,这对于图文并茂、还夹杂视频的新闻网页非常适用。UC 的稍后阅读还有个优势,对于浏览网络小说、分页长文,可以缓存十页内容,并且以阅读模式打开。这样一来,对于喜欢在线读物的读者而言,UC 的稍后阅读实现了和电子书类似的阅读效果。
把文字为主的网页直接以去除无关信息的阅读模式打开,这一产品细节远超用户预期,演绎了一个出色的使用场景。

UC 的情怀体现
好的产品不仅能超出预期的解决用户需求,还能让用户在整个使用过程中,有能唤起其愉悦情感的体验。UC 浏览器的首页除了常规的网站导航功能外,还可以显示天气。天气不仅仅是告知用户出行安排,天气本身也能引发人们的情感反应。而在天气旁边,UC 浏览器还有一短非常友爱的能随时间变化的文字。
首页这段随时间变化的文字在这前版本就有,不过是出现在天气下方。2.0 版被调到了现在这个更明显的位置。这段文会在下午叫你喝下午茶提神,晚上叫你按时睡觉。如果发现你深夜还会打开 UC,那干脆怂恿失眠的你看看视频。
这些文字使UC像朋友与你相伴,体现了 UC 的情怀。当然,如果你想得俗点,也许它还可以变成推广链接。

UC 还需改进的地方
国内的许多浏览器都有网站内容导航的功能,可以延续一些用户在 PC 上的习惯。再加 Safari 本身的不足,第三方浏览器的刚需还是有的。但 iOS 的应用通信限制始终是第三方浏览器难以提高活跃度的障碍。Pocekt 有一个很好的特性,就是当你复制了一个网址再后打开它,会自动提示是否要加载这个链接。既然 UC 浏览器有许多比原生 Safari 优秀的地方,是否也可以提供类似的功能,提高用户的使用率?
另外还有个关于视频下载的细节。UC 会在可以视频播放窗口旁出现缓存视频的按钮,一般的视频网站没问题,但在像极客公园这样奇葩的网站却出现了视频图片遮挡了下载按钮的问题。360 浏览器由于有专门的视频下载工具条出现在地址栏,所以不会遇见这样的问题。UC 是否可以在有视频的页面,通过地址栏旁的下载工具做出些提示,解决用户无法发现视频缓存按钮的问题?
浏览器代表了网络内容的入口,可以像操作系统一样乘载大批满足用户需求的应用。UC 浏览器HD 2.0 版提升内核性能,率先支持 WebGL 标准,提高了对 3D 动画的渲染效果,证明了其技术优势,也在为日后移动端上会出现的功能更丰富的 Web App 做准备。但 Web App 最终能否实现人们对它的期待,还有尚待时日。