
作为一个微博客户端,Fuubo 简单的思路和意识,真的就让用户彻底告别了复杂吗?还是有时候只会让用户感觉更加复杂?
唐纳德·诺曼教授曾经在他的《Living with Complexity》中提到:“复杂的事物更容易理解,简单的事物反倒让人困惑。”
抚波,或者福伯,无论你怎么翻译,这款安卓平台的第三方微博客户端都是最近最值得你去下载并体验的一款安卓应用。从最开始的微博发送工具,到现如今获得赞誉不断的客户端,Fuubo 团队背后的付出和意识、更重要的他们的行动是非常值得肯定的。但 Fuubo 简单的思路和意识,真的就让用户彻底告别了复杂吗?还是有时候只会让用户感觉更加复杂?
刷新微博
Fuubo 的刷新微博被放在了 Smart Panel 中,而 Smart Panel 是 Fuubo 区别于其他微博客户端的一个重要创意点。右下角那个深灰色的四分之一圆形在被点击之后会触发一个更大的四分之一圆形,刷新微博这个功能选择就被放在了这里。(当然,下拉刷新不在我们的讨论范围之内,原因有二,一个是下拉刷新使用的时间点有限,二一个是几乎所有的客户端都包含下拉刷新)然而,这样的设计真的对于用户来说就是福音吗?
- 对于刷新微博这个如此常用的功能来说,点击再点击的方式无异于调用二级菜单,这对用户来说并不是什么美好的体验。当然,通过从右下角向正西侧滑动的方式也可以实现,但这个方式是否相比点击的方式更容易被用户接受,首先就是个问题。
- 比起新浪官方的客户端的右上角和左下角或者四次元的右下角来说,Fuubo 的刷新微博方式其实是换汤不换药的做法,甚至比起前者可能还要更加复杂。
撰写微博
撰写微博的触发方式和刷新微博的一样都是在 Smart Panel 里,所以笔者也就不多赘述了。我们主要看一看转发和评论微博触发后的撰写和撰写微博时发图的细节。
- Fuubo 提供给了用户在转发或评论时原文预览的选择。但是,其一,原文预览需要点击才能触发;其二,用户需要原文预览是因为在转发或者评论的时候需要看着原文以便更好的进行自身的想说的话的组织。Fuubo 的原文预览和编辑文字不能同时进行让这一功能沦为鸡肋。
- 很多时候大部分人想要发两句话在微博上,但实在没有可以配上的图片,生拉硬拽也要带个图。而对于这点,很多客户端也注意到并加以改进,比如说 Weico 可以直接拼图而省去了你再进入美图秀秀拼来拼去然后再回到微博客户端的烦恼。Fuubo 在图片上也下了功夫,在发送图片的选项中,Fuubo 加入了最后拍摄这一选项。其实 Fuubo 的出发点非常好,就是简化。开发者想到了很多用户在拍了照片以后想发微博,但那种还要进图库去寻找自己刚拍的图片的那种不爽,更何况安卓的图库,你懂的!但是这里发生了一个很严重的问题:就是有时候,举个例子我在国外旅行,用手机拍了美美的照片,但我们没有网络,不能立即发微博,只好晚上回了酒店找到 WiFi 再发。这一天之中我可能还会做很多事情,比如有个朋友发了短信来,我觉得好玩就截了图。好了,晚上到了酒店,我想起要赶紧晒一晒自己的旅行,果断打开 Fuubo,撰写微博,选择图片的时候又果断地选择了最后拍摄。结果是什么,结果是我发的图片是那张短信的截图。“最后拍摄”“最后图片”傻傻分不清楚.
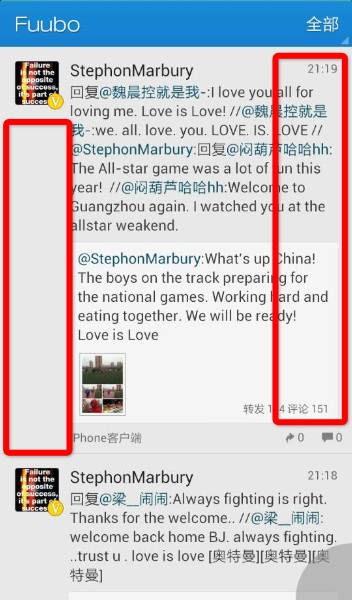
- 在拍摄或选择了图片之后回到撰写界面,就像原文预览一样,每个客户端都提供有图片预览。但不得不说,Fuubo 的图片预览太抠门了,图片放在一个非常小的圆形里,如下图红色区域。再次举例,好姐妹们好不容易聚在一起,便拿起手机连拍了好多张合照,发微博晒合照的时候发现有几张有人闭眼了。好不容易选择了最棒的一张,结果当时姐妹们有说有笑自己不确定是不是选对了想要的那张。好了,在 Fuubo 的预览里你绝对看不出来选对没选对,回去重选一遍吧亲!
- Fuubo 转发或者评论的触发有多达五种方式,其中主界面三种,正文界面两种。如此多的方式让笔者不禁去想,这真的是为了简单而生的吗?为什么不留下只最易用的一种并通过不断的改善将其发挥到极致呢?在主界面的三种方式中,手势滑动、Smart Drawer和直接点击转发和评论的小图标。其实,相比手势,相比点击再点击,相信更多的用户更喜欢直接点击的畅爽感。

浏览微博
- Fuubo 大图浏览的问题相信不用多说了,用 Fuubo 的人都会被这个问题深深困扰。在这里最令笔者困惑的就是为什么Fuubo已经进行了的几次更新都没有去解决这个问题。
- Fuubo 在浏览微博上的一个创意点是通过在微博正文中左右的手势滑动来切换微博,相信这一点开发者的目的是希望用户在连续浏览微博的时候能够感受到 Fuubo 的简单方便。然而,有多少用户会放弃在主界面上下快速的浏览微博而选择在正文界面连续浏览呢?其实,经过笔者的一番调查,很多用户真正需要这个功能的时候是在他们专门阅读某个用户的微博的时候。不幸的是,Fuubo的这个手势并不是全局通用,恰恰在你阅读某个用户的微博的时候失效了。
- 在浏览微博的时候,点击 ID 并进入其个人主页是很多人经常进行的操作。然而,Fuubo 特有的 Smart Drawer 却或多或少影响了 ID 的点击。Fuubo 的 Smart Drawer 其实是 Fuubo 整体简化思路的重要一环,通过 Smart Drawer,用户在 Fuubo 中不需要进入微博正文就可以对微博进行需要的操作。但 Smart Drawer 的触发却是一门不小的学问,用户点击需要下图中矩形区域的范围才能触发Smart Drawer。稍有偏差,就会触发其他功能。当有 ID 位于 Smart Drawer 的触发区域内,想点进这个 ID 的个人主页的几率变得很小了。

- 除了第三点中提到的 Smart Drawer 来简化操作,Fuubo 还设计了 Smart Gesture 以达到类似的目的。通过 Smart Gesture,用户可以通过手势滑动来快捷地评论和转发。但不得不说,Smart Gesture 的触发和左右侧边栏实在是严重冲突,而且会经常带来误操作。原本从简单出发,却带来了复杂的用户体验。
单手操作
现如今经常进行单手操控移动设备的人数已经过半。安卓阵营各式各样的手机屏幕尺寸不断的变大,都对 Fuubo 的单手操作性提出了巨大的挑战。
- 对于刷新微博的操作,右下方的区域早已经不是手指最容易触摸的区域。(其实笔者想说,本来就根本不是)尤其是如果用户单手拿着手机,在使用 Fuubo 并打算刷新微博,他需要做的是将处于屏幕大致中间位置的拇指向右下方移动,并弯曲至九十度,这时候才能点击到 SP 的四分之一圆形。用户在做了这样的够的动作之后居然还要再点击一次才能达到自己的目的之后的不适应和焦虑感,实在不是易用的表现。
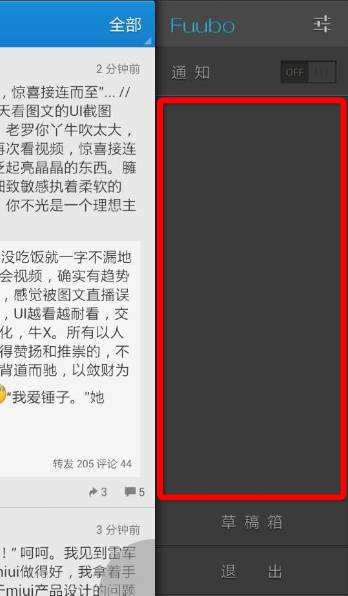
- 左右侧栏被触发呼出后,可以点击的几个区域居然在屏幕的四个角落,这一点对于单手操作的用户来说实在是忍不住骂一句:“笨,笨,笨”了!更加令人费解的是,留着下图中红色区域里那么大空白的区域用来干什么呢?要知道,其实这个区域才是单手操作的时候用户点击起来更加舒服的区域。

- 其实单手操作的时候,用户并不喜欢过多地弯曲手指。在进入微博正文后,屏幕下方的 TAB 中只留下了转发和评论,需要收藏或者复制微博需要进一步点击 TAB 中的更多按钮。然而,呼出的界面居然出现在屏幕的最下方,而不是向上呼出一个菜单,这对于单手操作来说只能让用户继续弯曲手指。
手势操作
手势是 Fuubo 核心的设计之一,看得出来是非常用心的。而设计手势操作,相信最终的目的还是简化操作,避免过多地调用二级菜单,避免过多地点击,影响用户体验。
- Fuubo 抛弃了现在已经流行起来的右划后退的手势操作,转而选择了隐藏性极强的下拉后退。尽管比如官方客户端的右划后退问题很多,但是这一手势已经逐渐被广大用户接受并习惯,Fuubo 不仅抛弃了这一手势,更把这一手势改为了并不实用的向前向后浏览微博的功能。
- Fuubo 的手势没有明确的引导或者教学,用户学习成本高,一般的小白用户需要看过其他用户做的手势教学后才能有所领悟。其实这样隐藏性极强的手势并不会给用简单易用的感受,相反,用户在领悟了手势后还要进行熟悉和记忆,这样的手势多了,用户只会反感,甚至放弃使用。更何况,Fuubo 的手势确实多了点。
总结
这篇文章其实并不是挑刺甚至诋毁 Fuubo 这款优秀的第三方微博客户端的,相反,笔者现如今天天都会用到 Fuubo。Fuubo 就像一个新生儿,它有很多美好,比如在你输入文字之后想要修改只需要在空白区清扫就可以移动光标;它也有很多笔者没有提到的不足,比如只能收藏却不能取消收藏或者不能保存图片。笔者只是希望,Fuubo 的团队能够在各种问题中总结自己,不断地前行,为用户提供真正简单易用的微博客户端!
写在最后
笔者打算写这篇文章的想法是在 Smartisan OS 发布会后产生的。从锤子系统的发布会现场出来,看看周围,打不到车的焦急写在每个人从发布会散场出来的人脸上。情怀是老罗在发布会提得最多的词,这时候在北京初春的寒冷中反倒少了些许情怀。其实,说到底,情怀只能用来营销。锤子真的是需要亲自上手体验的 ROM,上手以后拿到用户故事里看看用户会不会改变旧的用户习惯,去接受新的用户习惯并有非常舒服的感受,才是王道。同样的道理,对于 App 也是一样。




