
消除类游戏是益智类游戏的宠儿,那么它的界面设计又遵循什么原则呢?
编辑标注:本文转自壹蜂窝,简单总结并讨论了一下消除类游戏的界面设计,希望能给您带来灵感。
消除类游戏是通过玩家简单的手势交互,对同色块进行消除进而得分的游戏。游戏以其简易性,刺激感,快捷式成为益智类游戏的宠儿。下面是关于此类游戏的主要界面流程、交互模式、各界面元素的介绍及小结。
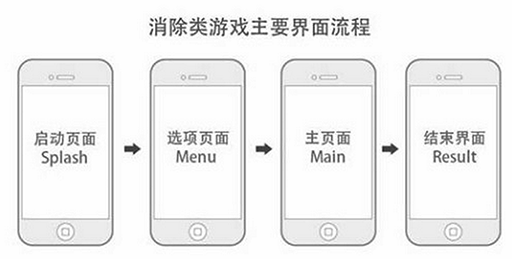
消除类游戏主要界面流程
消除类的游戏界面流程简单,基本遵照“启动页面”-“选项页面”-“主页面”-“得分页面”(见下图)。其中得分页面可以返回主界面/选项页面继续游戏。游戏的设置和其他操作多以图标形式呼出对应的“浮动窗口“或者”单独页面“。

游戏交互模式

各界面元素
启动页面
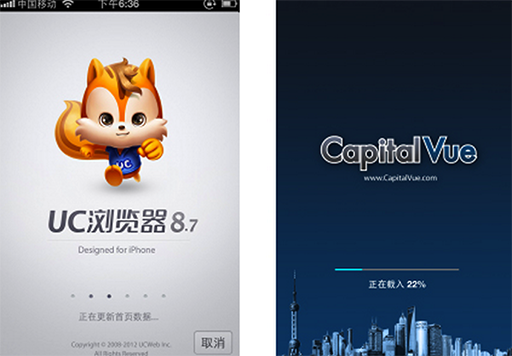
启动页是指从用户启动应用之后首先看到的页面或动画。由于应用程序在启动过程需要请求网络、加载资源等会有一定的等待时间,给予用户展现或者反馈是必要的。(下图)

启动页在时间上最好控制在3秒以下,超过3秒用户就会有焦急感。其设计方式为:添加状态提示;启动页和主页面之间过渡自然。(下图)

选项页面

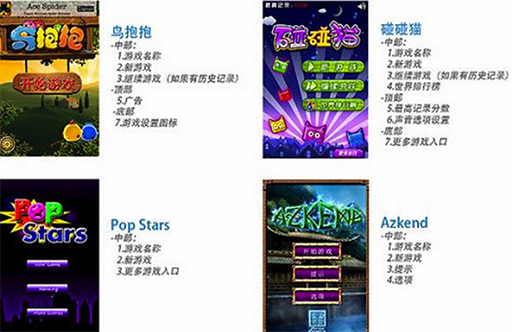
当进入游戏时,选项界面给用户提供不同的选项和入口进行操作。游戏不一定都要有选项页面,例如“小鸟爆破“。从上图我们可以看出选项页面的大致元素。
元素不宜过多,例如“碰碰猫“的选项界面信息量很大,整个页面显得太花哨,它模仿的pop star就比较简洁,让玩家更容易去执行选择的功能,不会因为其他信息而被削弱。
主页面

消除类游戏主页面布局类似,分为三个部分,顶部区域,中部游戏区域,底部区域。不同的游戏根据玩法内容不同而放置不同元素。如下图:

顶部区域元素:放置游戏进行中实时变化的数据呈现,以及游戏中断操作。
- 信息显示:当前得分,当前关卡名称,当前关卡目标分数,时间
- 操作:暂停按钮,声音设置,页面跳转
- 其他信息:广告
底部区域元素:放置辅助游戏进行的数据说明
- 信息显示:技能,时间
- 其他信息:广告
游戏区域元素:N宫格(主要游戏区域,占用最大面积的界面面积)
Result页面
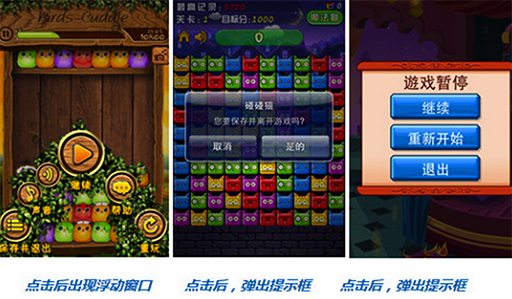
结果展示页面可以是单独的页面展示,可以是在游戏主页面上方浮动一个窗口,也可以直接在游戏页面展示本轮的成绩。(下图)

提示
消除类游戏多有时间限制,那么在不打断玩家游戏的同时,如何能让玩家意识到时间的紧迫,又如何能帮助玩家更好的完成游戏,没有挫败感呢?
-
界面提示

-
声音提示
当时间条即将耗尽,音效变换为急促音效,以提醒玩家。
中断后操作
在游戏过程中,由于玩家可以随时按“home”退出游戏,也可以礼貌的在首页中。点击“暂停”,退出游戏。那么当用户退出和返回的时候,如何更好的交互让用户退得安心,返回得舒心呢?
-
主界面有“暂停”选项:

-
意外/强制退出:
短时间离开: 直接回到退出前的游戏中
长时间离开: 选项页面提供“继续游戏”入口
短时间,长时间具体定义需要进一步考证
 差的设计
差的设计
启动页面
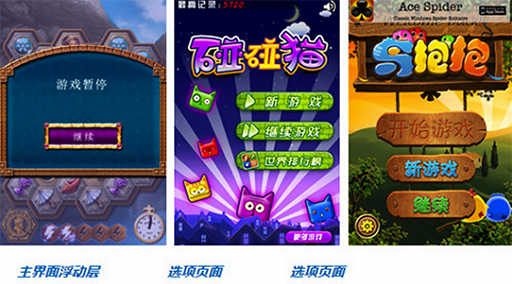
1. 累赘:鸟抱抱进游戏需要两次点击(1. 开始游戏 2. 新游戏/继续;2.元素过多:DiamondDash页面元素过多,重点不突出,让用户迷惑。如下图所示。

中断处理
暂停游戏不宜用“提示框”提示玩家,过于警示不友善。
游戏设置界面
将声音,暂停等设置放置在游戏页面中,可以方便玩家操作。将游戏其他设置放在选项页面中,可以让游戏主页面更加简洁,突出主题。
广告
不知是否消除类游戏大多过分依靠广告盈利,每款游戏中都不约而同的给出了广告的位置。有的是在游戏上方浮出一层显示(调整了透明度),有的是在游戏中专门设置了位置。




