
淘宝电子书合作商家近200家,有13万的正版图书。对于一款读书客户端,除了内容丰富之外,客户端本身的体验也很重要。现在的客户端体验并不好,要是我做这个客户端,会怎么干呢?
昨天在新浪上看到一条微博,说淘宝电子书合作商家近 200 家,有 13 万的正版图书。对于一款读书客户端,除了内容丰富之外,客户端本身的体验也颇为重要。
出于兴趣和好奇,就在手机上下载了客户端看书体验了下。我的小米手机,下载的是安卓的客户端,看书体验了下,有点小失望,发现不少细节处理的不够好。我想,如果是我来做这款产品,会怎么做?
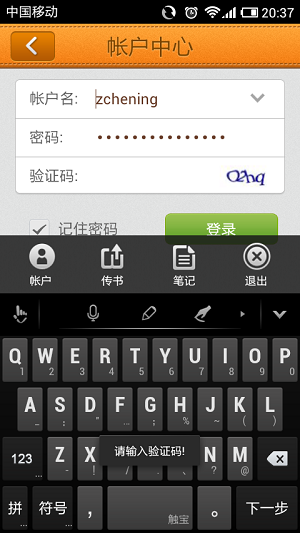
登录的交互效果
在账户登录时,由于我的密码比较长,不小心输错了,点击登录,但由于键盘背景也是黑色的,报错信息不够明显。
如果我来做,我会把登录界面做得更友好一点,如果用户登录出错时,密码框会左右小幅度地抖动,并在密码框内用红色暗文提示:用户名/密码出错。
我一直认为好的交互能引起人情感上的联想和共鸣,虽然只是一个交互效果,但应用给用户的感觉都是通过一个个细节传达的,我希望用这种方式,让用户觉得有点意思,而不会产生面对的是冷冰冰毫无情感的应用。

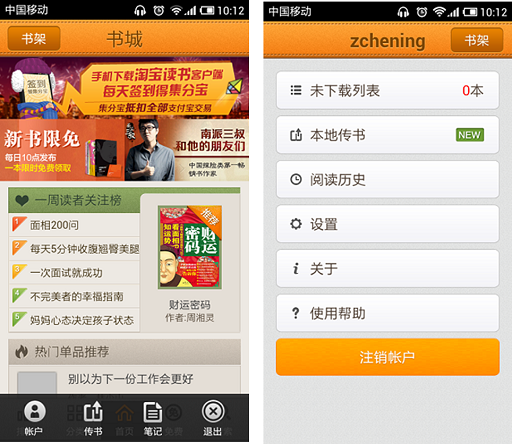
书架的位置

返回及关闭按钮
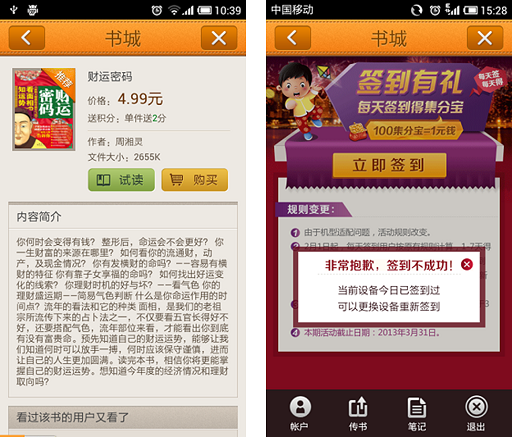
点击进入某一本书详情页,发现页面上方分别有一个返回按钮和关闭按钮,操作后都是返回。同样的功能,放两个按钮,反而增加用户的困惑:这两个按钮有什么区别?右上角的关闭按钮可以去掉。
当再次签到时页面会弹框提醒今日已经签到过(如下右图),弹出框页面右上角同样有一个关闭按钮。其实右上角的关闭(“X”)按钮来自 PC 时代 Windows 的设计,方便鼠标点击关闭当前窗口。移动客户端触摸屏需要手指点击操作,没有鼠标的灵活和精准度,一般不采用此类设计。更合理的方式是,移除右上角的关闭按钮,用户点击弹出框区域外的任意位置(方便手指点击),即可关闭。

书籍页码同步
GPRS 和 Wi-Fi 切换
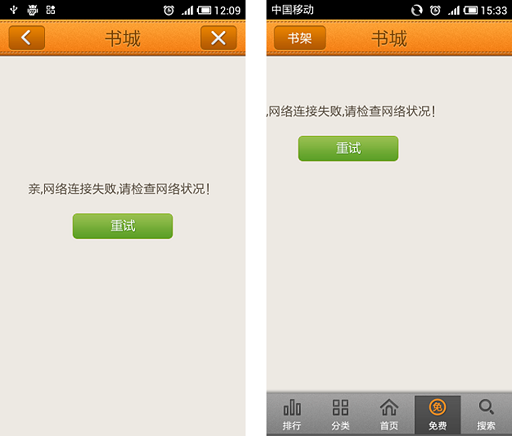
没有网络时的 bug 及建议

夜间模式
相信有不少用户和我一样,晚上经常会躺在床上看书。晚上看书夜间模式必不可少。淘宝客户端在设置里提供了夜间的黑色主题。
其实我个人认为,可以借鉴现实生活中的感应灯的设计。用 Android 感光器检测亮度,如果亮度达到夜间很低且持续一段时间(比如三分钟,避免用户偶尔翻转屏幕等造成亮度降低),可以弹框询问是否开启夜间模式。同时在页面右上方提供一个拉线式的开关(拟物化的设计,让用户迁移现实生活中的经验降低学习成本,如下右图 QQ 阅读应用所示,当用户拉动开关时屏幕正中会辅以短暂的文字提醒:“进入夜间模式“或“退出夜间模式”,告知用户下拉开关的作用)。让用户手动来切换日间模式/夜间模式,之所以放在右上角是因为这是拇指较难触摸到的区域,避免用户误操作。




