
魅族 Flyme OS 的 Smart Bar 以一种精巧和优雅的方式解决了原生 Android 虚拟按键容易误触和浪费屏幕空间的问题。
魅族的 MX II 发布会结束之后,留给我印象最深刻的,是 Flyme OS 2.0 中的 Smart Bar。在我看来,它做了一个第三方 Android 定制系统最应该做的事——改进原生系统的缺陷,用一种精巧的方式完成它,并以最简洁的形式实现出来。

原生 Android 虚拟按键的缺陷
在 Smart Bar 之前,Google 就已经尝试使用虚拟按键取代实体按键了。这样的安排有助于 Android 设备在体验上的统一。但是虚拟按键有两个很明显的缺点:
- 占用屏幕空间。在 Android 的界面布局中,虚拟按键占用屏幕最下方 48dp 的高度,换算成像素的话,一个号称 1280x768 分辨率的屏幕,实际上用于显示内容的空间是 1184x768
- 除了最底端的系统级虚拟按键之外,按照 Google 官方的应用设计指南,应用普遍会在屏幕最下方再放上一排按键。双排按键上下叠加的情况下,很容易导致误触的发生。这也是很多第三方厂商坚持使用实体按键的原因之一。
Smart Bar 的出现,在很大程度上规避了上述两个问题。
整合,与释放
Smart Bar 的作用,简单的来说,就是:整合界面元素,释放内容空间。
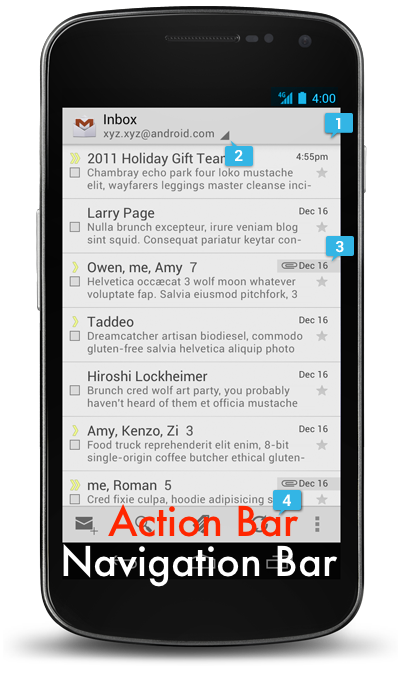
下图是原生 Android 系统的底部结构,按照官方命名方法标出了 Action Bar 和 Navigation Bar:

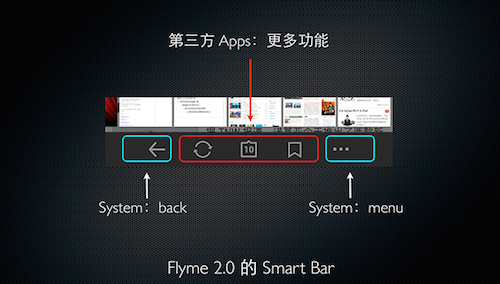
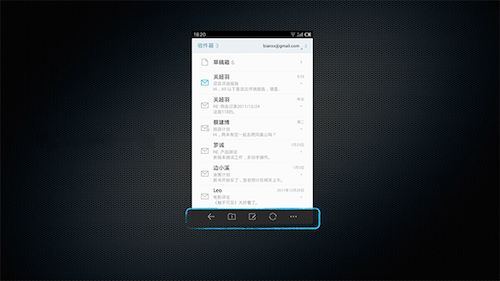
下图是带有 Smart Bar 的 Flyme OS 底部结构:

这是发布会上的展示图。从图上我们可以看出,这个 Smart Bar 在竖屏状态下主要的改动是合并了原生系统中在屏幕最下方上下叠加的 Action Bar 和 Navigation Bar。从不同的展示图中我们可以注意到,Smart Bar上只有五个可操作图标,多余的图标都进入了右边的菜单键中。从各种角度上说,这样的设计都使得误操作概率大大降低。
如果你有读过 Google 官方的 Android Design,相信会对这段话感到非常的眼熟吧?在 Android Design 中,Google 曾经强调底部 Action Bar 上不能有超过五个按键,而魅族 Smart Bar 在所有展示图里按键的上限都是5个——多余的全部进入了右边的菜单键中,而且连菜单键的位置都和官方 Action Bar 里的那个菜单键位置对应。

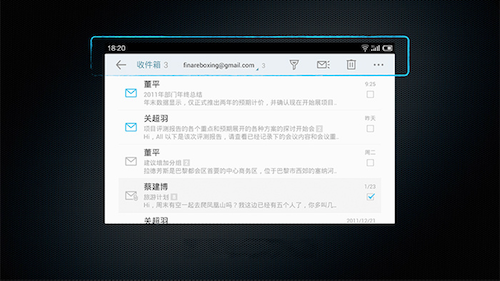
再看看这个横屏模式下的 Smart Bar。它同样对各种横栏进行了整合,在Smart Bar 中统一显示,最大限度地把界面空间留给屏幕上的内容。并且所有的操作按钮都位于屏幕顶端的左右两边,便于在横屏模式下双手操作。这是不是很像 Android 4.0 平板的作风?在横屏模式操作支持这一方面,Smart Bar 比其它国内第三方 ROM 甚至 Google 官方 Android 4.1 的解决方案都要更好些。
借鉴,与创新
在看到 Smart Bar 的时候,我非常自然的想起了当初 Google 为了相同的目的而创造出来的一种交互形式:Combined Bar。它同样整合了平板上的各种横栏,并把操作按键放在屏幕底部的左右两边,适合平板持握下的双手操作。

这个对双手操作极端友好,而且节省屏幕空间的设计,Google 在 Android 4.1 之后不知何故放弃了。而魅族的这个 Smart Bar 和 Combined Bar 的设计思路如出一辙,并且在 Combined Bar 的基础上对用户体验的提升更进了一步。试想,你所有的操作都被集中在惯用手的大拇指能够很容易操作的地方,而且还不容易误触… 是不是很梦幻?为什么之前都没有人好好利用到这点呢?
但是我非常好奇的是,魅族是怎么做到将 Action Bar 中的按钮整合进Smart Bar中的。魅族方面表示只要是按照 Android 4.0 规范进行设计的应用都可以无需改动直接兼容,而在魅族的演示中,除了这些按照标准制作的应用之外,没有套用标准的老应用也同样有很好的集成效果。不知 Google 的 Android 团队对这个 Smart Bar 有何感想。反正我可以说,他们的脸色必定不会好看:当初被抛弃了的 Combined Bar 以另一种方式出现在了 Flyme OS 2 上,而且还进行了大量的优化和改进,用比较夸张的话说——打脸打得啪啪响。

魅族的 UI 设计师一定有认真的考虑过 Android Design,站在用户的角度设身处地地考证这些设计。你可以把 Smart Bar 看作是 Action Bar(实际上它也确实是 Action Bar 的一种形式),但是它又同时起到了 Navigation Bar 的作用,同时还可以和标准与非标准应用有良好的兼容性,比 Google 的原生解决方案要好很多。
在实际的使用中,它确实有效地节省了屏幕空间,提高了屏幕使用的效率。这也正是当初 Google 在 Android 3.0 里使用 Combined Bar 的初衷吧?
结语
把 J.Wong 的人品性格之类的话题抛开不谈,把将这种交互上的创新命名为 J.Wong 交互到底合适与否的问题抛开不谈,把 J.Wong 设计的外壳与边框抛开不谈,这次,在 Smart Bar 这个简洁精巧的改进上,我们看到的,是真正的用心。



