
Nexus 7 和 Nexus 10 采用了介于平板和手机之间的 Phablet UI,从产品的角度和用户的反应来说,原生 Tablet UI 都是更好的选择。
只要稍微关注 Android 的人就会知道,自从 Android 4.0 发布之后 Android 同一个系统里就包含了两种不同的操作界面:适用于手机的 Phone UI 和适用于平板的 Tablet UI. 当年 Android 4.0 发布的时候,同一系统两套 UI 的行为就被解读为统一操作界面和 UI 的第一步,它的出现也让 Android 平板市场迎来了一个新的春天。
Honeycomb时代
在 Android 4.0 之前,谷歌就已经做出了一套适合平板电脑使用的操作界面。没错,失败作 Android 3.X—Honeycomb(蜂巢)使用的那套以蓝紫色为主色调,具有很强未来感的界面便是 Android 4.0 上 Tablet UI 的原型。
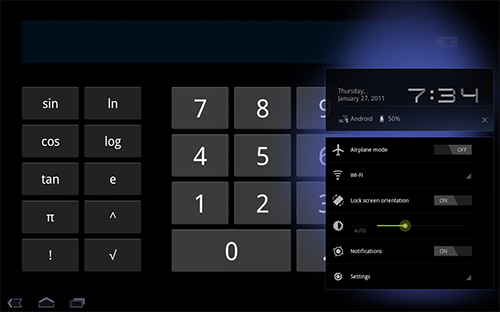
 从这张截图中我们可以看出,Honeycomb 的主操作界面已经和 Ice Cream Sandwich 相差无几了:屏幕下方的 Combined Bar 将最重要的导航键与状态栏放置在用户左/右手拇指可以轻松操作的左/右下角,令用户可以在双手握持平板时毋须改变姿势的轻松操作。
从这张截图中我们可以看出,Honeycomb 的主操作界面已经和 Ice Cream Sandwich 相差无几了:屏幕下方的 Combined Bar 将最重要的导航键与状态栏放置在用户左/右手拇指可以轻松操作的左/右下角,令用户可以在双手握持平板时毋须改变姿势的轻松操作。
Ice Cream Sandwich时代
时间到了 2011 年 10 月,谷歌发布了“Android历史上最大的改进”:“ 一个操作系统中包含了两种 UI, 一个应用可以直接适配手机平板两种设备。” 于此同时谷歌还发布了 Android Design 这样的官方应用设计适配指导(翻译计划),可以说 Android 对平板的兼容性在不断朝着好的方向发展着。
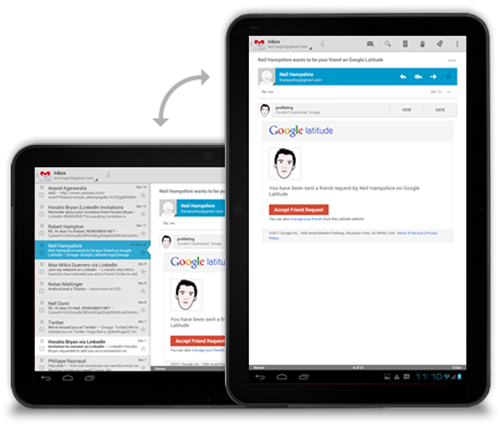
 但想要让一套操作界面做到完美的支持平板和手机,说句实话这是不可能的。从上面的对比图中我们可以看出,Android 4.0 在手机与平板的界面统一上下了不少功夫。在使用了相同的虚拟导航键与相通的手势操作的同时,Android 4.0 为平板做出了不少优化.
但想要让一套操作界面做到完美的支持平板和手机,说句实话这是不可能的。从上面的对比图中我们可以看出,Android 4.0 在手机与平板的界面统一上下了不少功夫。在使用了相同的虚拟导航键与相通的手势操作的同时,Android 4.0 为平板做出了不少优化.
首先,Android 自带应用对双手持握操作进行了优化:不论是多大尺寸的平板,只要是横屏状态下,用户都可以在双手持握的状态下轻易地用拇指触碰到屏幕四角。于是在 Setting , GMail 等一干 Android 自带应用都采用了 Multi-pane Layout ,即多分栏布局。
这种多分栏布局不仅可以更好的利用宽屏的空间,更优化了双手持握的操作。按下最近任务键呼出的最近任务缩略图也处于屏幕最左侧,可以方便的用左手拇指进行选取或消去。用右手拇指点击右下家状态栏呼出通知阴影、选取或消去通知,或切换到快速设置以更改设置。Tablet UI 下所有重要的功能都集中于左下/右下这两个便于双手在不改变持握姿势的情况下用拇指操作的区域。 举个例子,所有应用的 Action Overflow 都位于 Action Bar 的最右(也就是屏幕的右上/右下角)。而按照 Android Design 的论述,应用在平板上应该采用多分栏布局,这样便可以利用分栏的 Action Bar 将所有操作按钮和图标集中在屏幕的左右侧。这里拿 iPad 做个对比:我们可以很清楚的看出,iPad完全没有为双手持握的操作进行优化,很多自带应用的操作在屏幕正中—这意味着用户必须要以单手持握 iPad,腾出惯用手伸向屏幕中心完成操作。通过对比,Tablet UI 对双手持握的优化可见一斑。

其次,Tablet UI 对竖屏操作也进行了很好的优化:在竖屏使用7寸和更大的平板时,想要以拇指触碰死角会变得极其困难。Tablet UI 给出的解决方案是将所有重要的操作都放在下方的角落。按照 Android Design 的论述,位于右上的 Action Overflow 是用来放置没那么常用的功能的, 常用的功能都应该集中在位于右下的 Split Action Bar。这样,用户只要握住平板中下段便可以轻松的用拇指完成一切操作了。 而且为了避免用户经常进入竖屏,Tablet UI 下大部分应用会在横屏模式下显示更多信息(比如 GMail)。
Jelly Bean时代
在 2012 年 6 月 Google I/O 2012 大会上与 Android 4.1 一同发布的 7 寸平板 Nexus 7 在平板市场掀起了一股不小的波浪。而在看完 I/O 大会之后,脑海里只回响着一个声音: “Nexus 7 使用的居然是 Phone UI, Nexus 7 使用的居然是Phone UI, Nexus 7 使用的居然不是 Phone UI……”

直到亲手拿到 Nexus 7 的那一刻, 我之前以为“肯定是谷歌放错图片了”的梦境彻底破裂了。Nexus 7 采用的是一种新的操作界面布局,谷歌称之为Phablet UI,顾名思义,就是 (Tablet+Phone)/2=Phablet。在 Phablet UI 下,部分应用会以 Tablet UI 显示,另一部分则会以 Phone UI 显示。而 Phablet UI 本身,即是系统的状态栏和虚拟键又是接近 Phone UI 的存在。
在我看来,对平板友好的 Tablet UI 放着不用,却用了这么个对平板极不友好的 Phablet UI 绝对是个错误的决定。举个例子,在 Phablet UI 上,你得要把手指伸到屏幕顶端把 Notification Shade 给拖下来, 简直和 iPad 的下拉通知栏一样愚蠢。虚拟键也一样,在 Phablet UI 上,一旦进入横屏界面,无论是左手还是右手的拇指都是不可能直接够着位于屏幕正中下方的 Home. 还有 Recent Tasks 界面, 在 Phablet UI 的横屏状态下,Recent Tasks 是以类似 Phone UI 的状态出现的,想要直接选中/划掉位于中间的某个应用是不可能的任务,更何况宽屏的平板纵向空间本就不多。Tablet UI 以 Combined Bar 节省独立状态栏的空间是个好主意,但是在 Phablet UI 下,高度和 Combined Bar 相同的 Navigation Bar 之外还加入了单独的状态栏。
 基于以上几个令人感到难以理喻的特点,只能说虽然不能断言 Phablet UI 是个失败的产物,但是这套 UI 确实只适合竖屏、单手持握,甚至就连Phone UI 都比 Tablet UI 更适合横屏操作( Phone UI 在横屏状态下会把虚拟键集中到屏幕右侧,便于使用右手拇指操作)。
基于以上几个令人感到难以理喻的特点,只能说虽然不能断言 Phablet UI 是个失败的产物,但是这套 UI 确实只适合竖屏、单手持握,甚至就连Phone UI 都比 Tablet UI 更适合横屏操作( Phone UI 在横屏状态下会把虚拟键集中到屏幕右侧,便于使用右手拇指操作)。
但是理论上,这套看似失败的 UI 出现在 Nexus 7 上是不应该有问题的。Nexus 7 的定位是电子杂志/便携办公平板,应该不会经常以横屏状态使用。问题是实际使用的时候,比如说浏览网页和收发邮件,经常会用到横屏状态。好在 XDA 上还有一群的开发者,诞生了很多可以在 Nexus 7 上使用 Tablet UI 的 ROM。刷了 Tablet UI 之后的 Nexus 7 简直脱胎换骨,各种应用都变得顺手不少。当我为了体验最新的 Android 4.1.2 而不得不将它刷回原生系统后,我便产生了从天堂坠入地狱的错觉……
Nexus 10 与 Phablet UI
到了 2012 年 10 月, Nexus 10 的传言开始甚嚣尘上。泄漏出的截图上,Nexus 10 赫然使用了 Phablet UI。这不由得令我毛骨悚然,不断祈祷着,“那只是泄漏图,真机不可能用脑残的 Phablet UI 的……”
 血淋淋的现实再一次击碎了我的幻想,10 寸平板上使用手机式的 UI,我一直以为这种事情只有苹果才会做。看看吧,在 10 寸 600g 的平板上使用对双手持握完全不友好的 Phablet UI,就算是 340g 的 Nexus 7 单手拿久了都会累,更何况是几乎两倍重的 Nexus 10。为什么不使用 Tablet UI ? 我心中有太多的疑问了。当你双手持握 Nexus 10 的时候,无论你想要操作哪个虚拟导航键都必须将一只手离开机身。新的 Notification Shade 从状态栏的左侧和右侧下拉又有不同的功能,这里倒是和 Tablet UI 的快速设置略有相似。问题是,为什么不使用 Tablet UI ? Phablet UI 到底有什么好处?
血淋淋的现实再一次击碎了我的幻想,10 寸平板上使用手机式的 UI,我一直以为这种事情只有苹果才会做。看看吧,在 10 寸 600g 的平板上使用对双手持握完全不友好的 Phablet UI,就算是 340g 的 Nexus 7 单手拿久了都会累,更何况是几乎两倍重的 Nexus 10。为什么不使用 Tablet UI ? 我心中有太多的疑问了。当你双手持握 Nexus 10 的时候,无论你想要操作哪个虚拟导航键都必须将一只手离开机身。新的 Notification Shade 从状态栏的左侧和右侧下拉又有不同的功能,这里倒是和 Tablet UI 的快速设置略有相似。问题是,为什么不使用 Tablet UI ? Phablet UI 到底有什么好处?
Nexus 系列设备作为谷歌的”亲儿子”,起到的作用引导其他厂商开发硬件/软件。所以当 Nexus 10 以 Phablet UI 出现在我面前时,我对谷歌的期待彻底破灭了。
一点期待

这是在 Android Design 的主页上出现的,当初一直被人认为会是下一代 Nexus 平板的未知平板的一角。从 Combined Bar 可以看出它是用 Tablet UI 的。也就是说,在 Android 4.1 时代还是有 Tablet UI 的。而不知为何,在 Android 4.2 上 Tablet UI 却失去了容身之处。这到底是为什么?究竟 Tablet UI 犯了什么错,以至于谷歌要将其完全抹消?这些问题只能由我们猜测并不能得出答案,因此还不能轻易的盖棺定论。
如果谷歌没有完全将 Tablet UI 抹消,而只是强行使 Nexus 10 显示 Phablet UI,那么很快在 XDA 上就可以见到 Tablet UI 的 ROM 了。
唯愿上帝保佑 Tablet UI 了。



