
iPhone 5 将采用 4 英寸屏幕几乎成为定局,但是怎样实现 4 英寸屏幕却有着种种不同的猜测。本文整理了对于 4 英寸屏幕具体情况的几种猜测,并对其合理性和可能性进行了分析。
随着下一代 iPhone 发布日期的逐渐临近,各种小道消息又开始陆续出现。目前基本可以确定的是,下一代 iPhone 将不再使用传统的 3.5 英寸屏幕,而是把屏幕扩大到 4 寸。关于 4 寸屏幕的具体实现形式,却是众说纷纭。
前提:改变分辨率,不改变视网膜屏幕
当屏幕达到 4 英寸的时候,如果要继续完全保证兼容性,则应该保持原有的 960x640 分辨率和 3:2 的长宽比,这样之前发布的所有应用都可以不加任何修改直接在 4 英寸的新 iPhone 上正常使用。然而这样的做法有两个致命的缺陷:
- 像素密度显著降低。在不改变分辨率的情况下拉伸屏幕的尺寸,则像素密度会被降低。4 寸屏幕上的像素密度会被削减到 288 ppi,而根据乔布斯在发布 iPhone 4 时的介绍,视网膜屏幕手机上的最低像素密度为 300 ppi,很显然,如果不改变分辨率而强行拉伸屏幕尺寸,则苹果将失去其最引以为豪的视网膜屏幕特性。
- 新手机宽度过大。如果按照 3:2 的比例将现有的 3.5 英寸 iPhone 手机拉伸到 4 英寸,则机器的宽度会变得很大,会对握持手感和操作舒适度造成严重的影响。
因此,如果要保持用户体验和操作舒适度,同时保证新一代 iPhone 继续拥有高清视网膜屏幕,则剩下的路只有一条——放弃多年坚持的 3:2 的长宽比,改变现有的分辨率。
通过改变长宽比和分辨率的方式,苹果可以在增大屏幕尺寸的同时,将屏幕的像素密度维持在现有的 326 ppi 水平,继续保持其高分辨率视网膜屏幕的特性,而通过适当的处理,对现有应用兼容性的影响也可以被尽量地缩小和控制。
最初的推测:1152x640
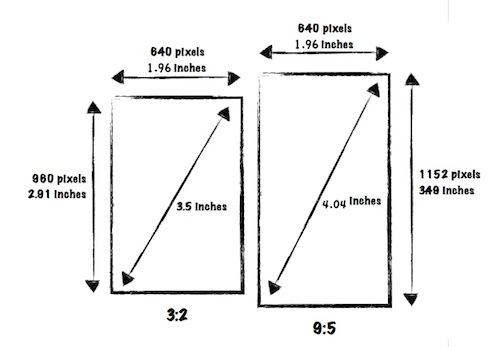
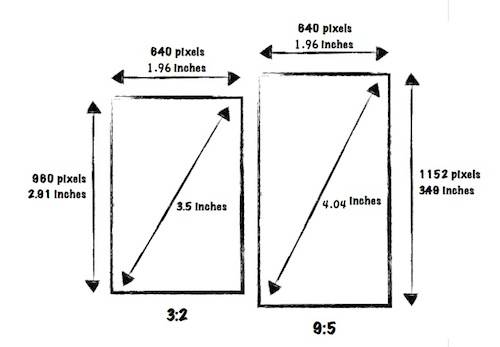
今年 4 月初,国外科技媒体 The Verge 根据其读者的分析,认为 1152x640 会是一个较为合适的新分辨率。这个分辨率保持了原有的 640 像素横向分辨率不变,而将纵向分辨率进行了拉长。如果保持原有像素密度 326 ppi 不变的话,这意味着新一代 iPhone 屏幕尺寸将会是长 3.53 英寸,宽 1.96 英寸。这样,屏幕对角线长度将会是 4.04 英寸,这会是一个合格的 4 英寸屏幕。这一方案与目前 iPhone 屏幕实际值的对比如下图:

更靠谱的推测:1136x640
可以看到,上面这一早期推测方案的屏幕长宽比是 9:5,这是一个相当非主流的长宽比。近期国外著名苹果主题博客 9to5 Mac 的编辑进行了一次新的计算,其结果得到了 John Gruber 等其它知名博客的认可。根据这一计算,iPhone 5 的屏幕尺寸更可能会是 1136x640,这样的话其对角线长度将会是 3.9996 英寸,比之前推算的 4.04 英寸误差值更小。并且根据这一方案,新 iPhone 的屏幕长宽比将会非常接近于 16:9(1136x639 是完全 16:9,与 1136x640 只在横向上少了 1 像素),毫无疑问 16:9 会是一个比 9:5 更加靠谱更加主流的长宽比例。

变大的屏幕,不变大的机身
那么,屏幕变大之后新 iPhone 的机身是否也会跟着变大呢?答案是不会。
在当前的 iPhone 设计中,屏幕上方和下方都有大量的空间,如果 iPhone 的屏幕向上和向下各延伸一些的话,是完全可以在不改变大小的情况下把屏幕扩大到 4 英寸的。

上面的这张是对 9:5 方案下机身大小与屏幕大小之间关系的精确比例图,最左侧是 iPhone 4/4S 的当前设计;第二张是保留上部面积不变的情况下 4 英寸屏幕在机身上所占的比例;第三张是当把屏幕放置在机身正中时的状况,可以看到此时上部的空间完全可以容纳摄像头和电话听筒,而下部的空间也完全可以放下一枚 Home 键。第四张图即完整模拟了这一情况。
而 16:9 方案下同样的设计思路依然可行。下图是在这种情况下新旧 iPhone 正面状况的对比图。

同时,之前很多盲目的苹果粉丝在为苹果坚持 3.5 英寸屏幕辩护时使用的一大论据是 3.5 英寸的屏幕大小适合手指操作。现在这种只增大屏幕不增大机身的设计依然有利于保持手指操作的舒适度。不知道号称将在 Android 机器上采用 3.5 英寸屏幕的罗永浩老师对此做何感想 :-)
四寸屏会带来什么
比起屏幕分辨率和长宽比,更重要的当然是对应用的兼容性。有人认为苹果一旦采用 4 英寸屏幕将会使已有的应用程序全部失效,然而事实并非如此。事实上大部分的应用很可能无需任何修改即可正常在 4 英寸的 iPhone 5 上正常运行。
在上面提到的两种推测方案中,屏幕的横向分辨率与之前的机器保持一致,只在纵向上有所增加。于是:
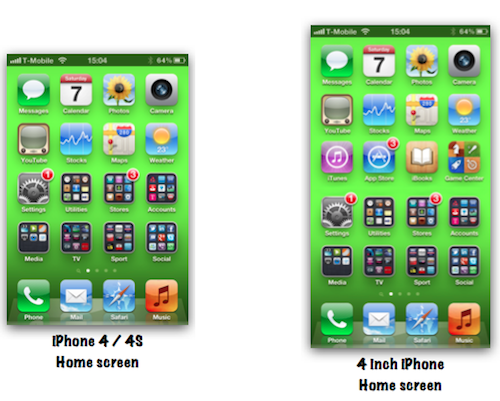
主屏幕
主屏幕上将会可以多放一行图标:

预装应用
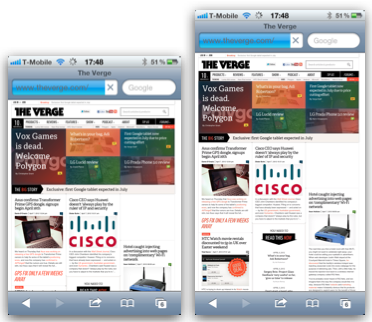
内置的预装应用将由苹果官方负责完美支持四寸屏幕,因此不会存在问题,像 Safari 浏览器和地图等很多应用会从 4 英寸屏幕中获利,可以展示更多内容,例如:
电话拨号界面:

Safari 浏览器界面:

第三方应用
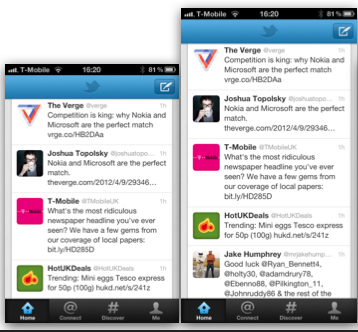
大部分第三方应用采用了标准原生的 iOS 界面元素和布局,例如上下方各有一行界面而中间用于展示内容,这些应用将无需进行任何修改,并且将从 4 英寸屏幕中获益,得以在纵向上展示更多内容。例如:
Twitter 应用界面:

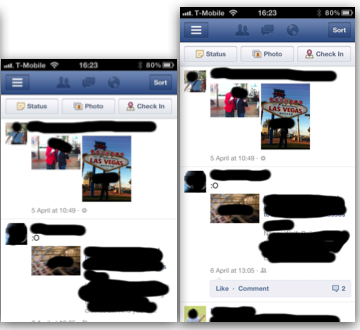
Facebook 应用界面:

而对于游戏和少数定制程度较高的应用,不可避免地需要开发者做出优化和改变。然而和 iPad 刚刚出现时一样,苹果很可能会为应用提供一定程度的“兼容模式”以保证至少可以正常运行。比如下面这样:
愤怒的小鸟,通过左右两侧使用黑边的形式保证游戏可以在屏幕中间的 3.5 英寸面积中正常运行:

iOS 6 可能的变化
根据以往的惯例,iOS 6 会在今年 6 月的 WWDC 上进行发布,而 iPhone 5 直到今年 10 月才会发布。那么,苹果公司将会通过什么样的方式,既不泄漏 iPhone 5 的实际参数,又提前让开发者为 iPhone 5 的新分辨率做好准备呢?
答案是通过为 iOS 6 添加新特性的名义来进行,而这个新特性,最可能会是改善 iOS 广受诟病的通知系统。
iOS 中的应用界面缩放
事实上 iOS 中的很多应用一直是可以在纵向上缩放高度的。例如当你打电话的时候切出电话应用进行其它操作,则屏幕顶端会出现一个两倍于正常顶栏高度的绿色横条。这个横条不会覆盖应用内容,因为此时主界面会自动收缩各行应用之间的间距以便能够继续正常显示主屏幕上的所有应用图标,而像 Mail、Safari 等内置应用和大部分第三方应用则会自动将最上方的 UINavigationBar 界面控件向下移动一段距离。可见,大部分应用其实是一直都具有这种界面纵向缩放能力的。

改进通知系统——最佳切入点
苹果需要做的是进一步鼓励应用开发者让自己的程序能够在纵向上灵活适应高度。为此,最好的切入点是修改通知系统的显示方式。
当前,iOS 的通知系统每次只能显示一条通知,并且会覆盖掉应用程序顶部的显示内容。这种行为的用户体验并不好。在各大智能手机操作系统中,webOS 被公认拥有最好的通知系统。在 webOS 中,通知不会覆盖掉应用程序的界面内容,也不会有一次只能显示一条的限制,因为当多条通知叠加出现时,应用程序本身的界面会在纵向上进行收缩:

而这正是苹果公司可以进行借鉴的。苹果可以在 iOS 6 中引入一种类似的非覆盖式通知系统,同时开放新的 API,并鼓励开发者利用这些 API 实现应用程序在纵向上的高度缩放。在 iOS 6 发布时,这样的做法可以解释为是为了适应一次性显示多条通知的新版通知系统,而到 iPhone 5 发布时,这些可以在纵向上灵活缩放的应用程序将会自动获得完美适应 4 英寸新屏幕的能力。
一个另类方案
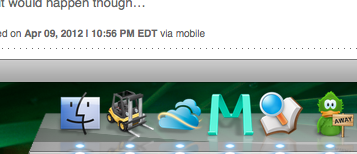
事实上,除了上述的让应用程序在纵向上改变高度的方案以外,还有一种比较另类的猜测——采用 4 英寸屏之后,正常的应用显示空间依然是 3.5 英寸,因此所有应用程序不需要做出任何改变。唯一不同的是原先需要双击 Home 键调出的多任务管理界面现在变为永久性显示,并占据纵向上多出来的那一排像素。
这种猜测有一定的合理性,因为这样的做法与苹果的桌面系统 OS X 的行为相吻合,在 OS X 上,程序窗口可以进行缩放,但是无法与底部 Dock 上的内容相互重合。此外,最新的 Android 4.0 系统中也在屏幕底部引入了几乎永久存在的虚拟按键。

这个方案被采用的可能性很小,因为用这样的方式把屏幕扩大到 4 英寸几乎毫无意义,没有从根本上解决 3.5 英寸偏小的问题。而永久展现多任务界面的做法也很容易导致用户的误按操作。当然,不排除苹果会在 iOS 6 中对多任务切换界面的内容进行重新设计,如果是这样的话,这种另类方案的合理性还是存在的。



